🗓️ Article publié pour la première fois sur Obsidian Publish le 15/07/2023
Le précédent ministre de l’Éducation nationale, comme beaucoup d’autres avant lui, avait réaffirmé l’importance de la dictée. À l’école primaire, celle-ci doit être quotidienne. Or trouver le texte adéquat à proposer à ses élèves chaque jour peut rapidement s’avérer une gageure. Il faut en effet trouver le bon texte, ni trop long ni trop court, correspondant éventuellement aux difficultés étudiées, c’est-à-dire incluant tel temps verbal ou tels mots, etc.
C’est là que l’IA peut nous être utile et nous permettre de produire non seulement les textes correspondant précisément à nos besoins, mais aussi de les enregistrer au format mp3, favorisant par là même l’autonomie des élèves et la mise en œuvre d’une pédagogie active et différenciée.
Plan du tutoriel
Générer des dictées avec chatGPT
Générer une dictée
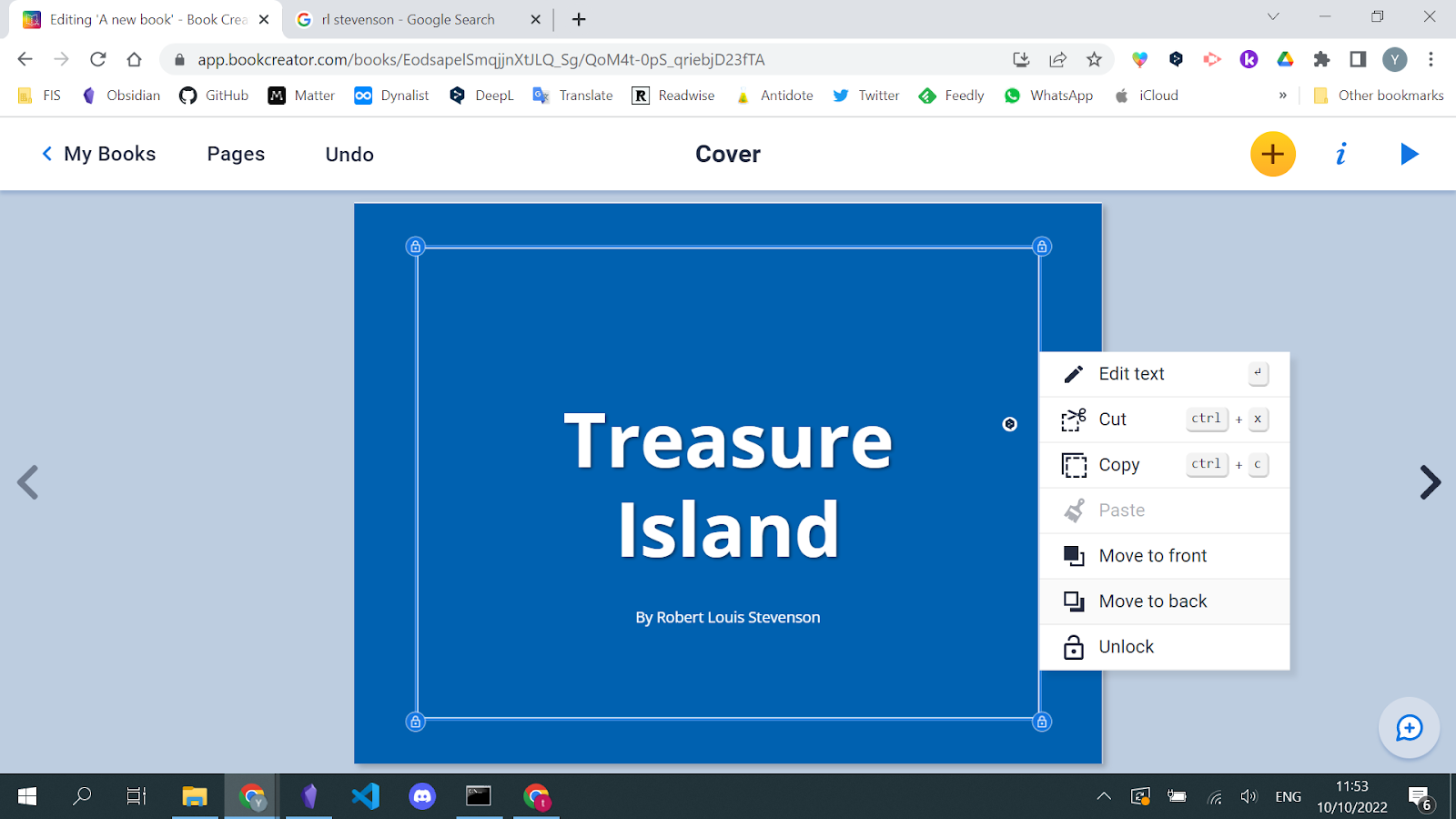
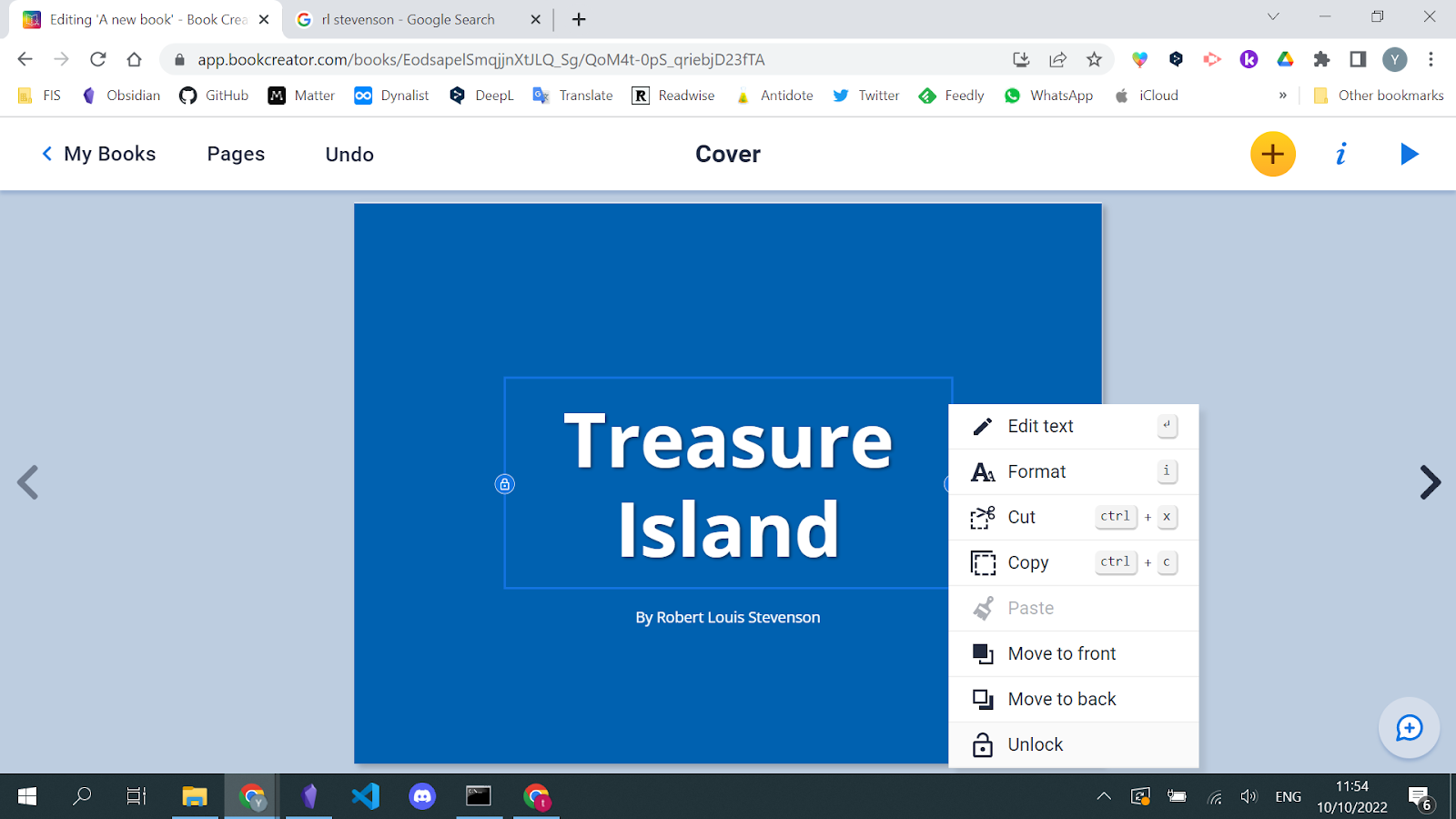
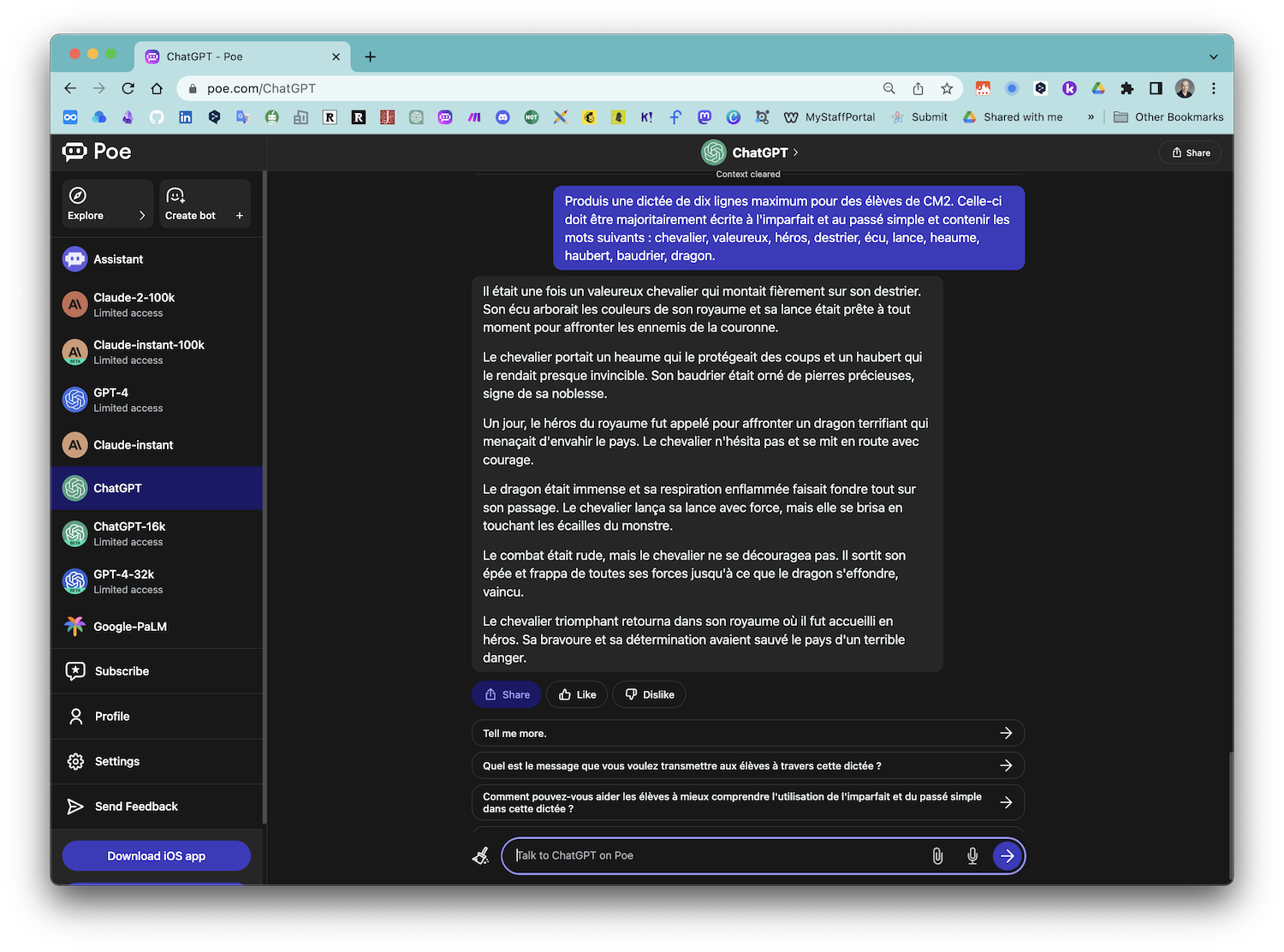
La production de votre dictée commence par l’écriture du prompt 1. Celui-ci doit être précis :
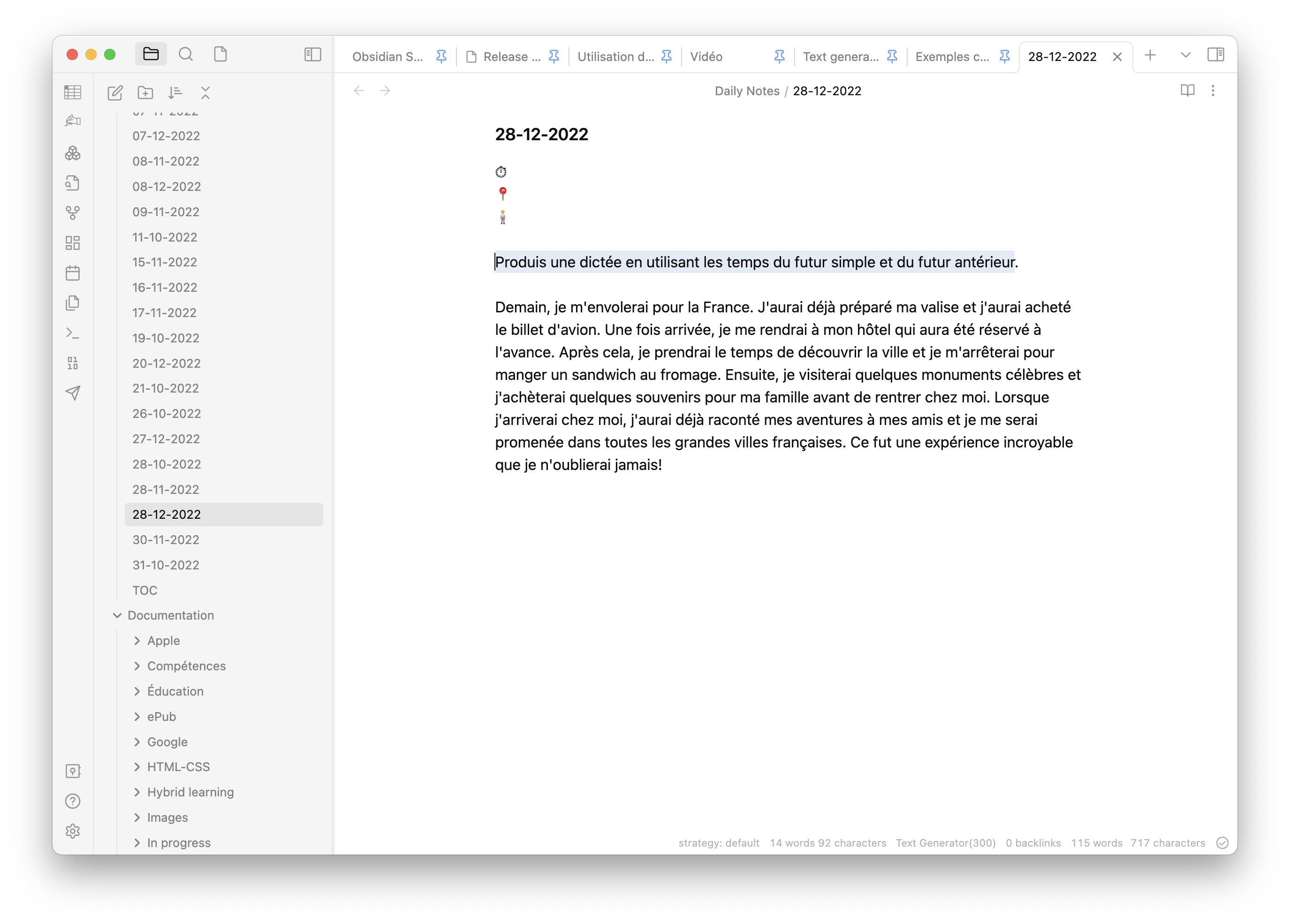
Produis une dictée de dix lignes maximum pour des élèves de CM2. Celle-ci doit être majoritairement écrite à l’imparfait et au passé simple et contenir les mots suivants : chevalier, valeureux, héros, destrier, écu, lance, heaume, haubert, baudrier, dragon.
Comme on le voit dans l’exemple ci-dessus, il faut préciser, entre autres,
- le sujet,
- le niveau,
- le vocabulaire souhaité,
- les temps verbaux,
- le type de difficulté (par exemple, insertion de participes passés avec accord du COD).

La production de la dictée est instantanée, mais il vous reste à faire les modifications souhaitées. En effet, l’IA peut se tromper et commettre des erreurs ou, dans le cas de notre exemple (voir illustration), le texte est trop long.
Générer des dictées (différencier)
Pourquoi demander une seule dictée ? Il est aisé de différencier grâce à l’IA : demandez plusieurs dictées correspondant à des niveaux différents.
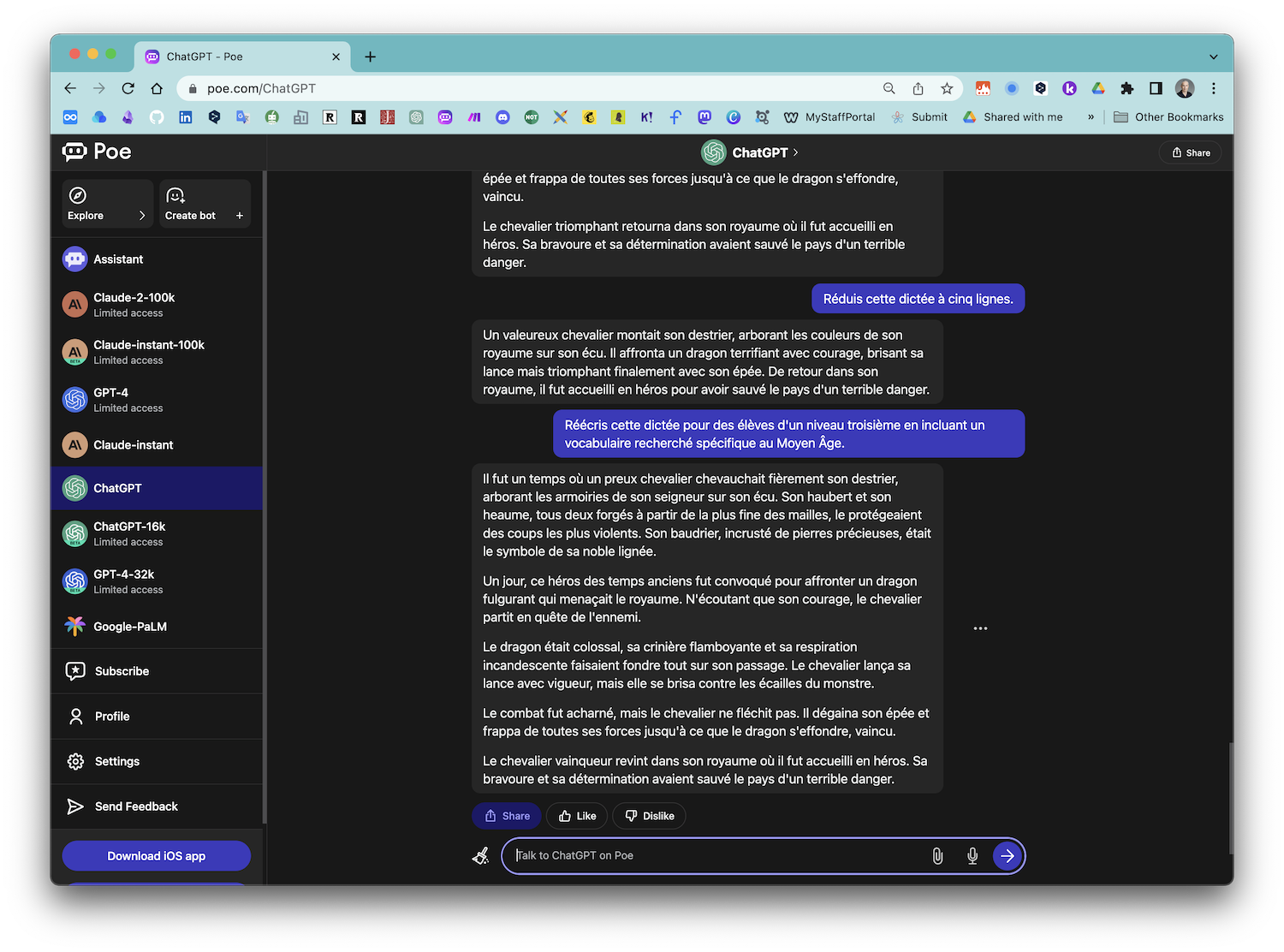
À cet effet, modifiez le prompt initial pour obtenir le résultat désiré. On peut par exemple simplement demander :
Réduis cette dictée à cinq lignes.
Ou au contraire :
Réécris cette dictée pour des élèves d’un niveau troisième en incluant un vocabulaire recherché spécifique au Moyen Âge.

Autres types d’exercices (à trous, à choix multiples, quiz)
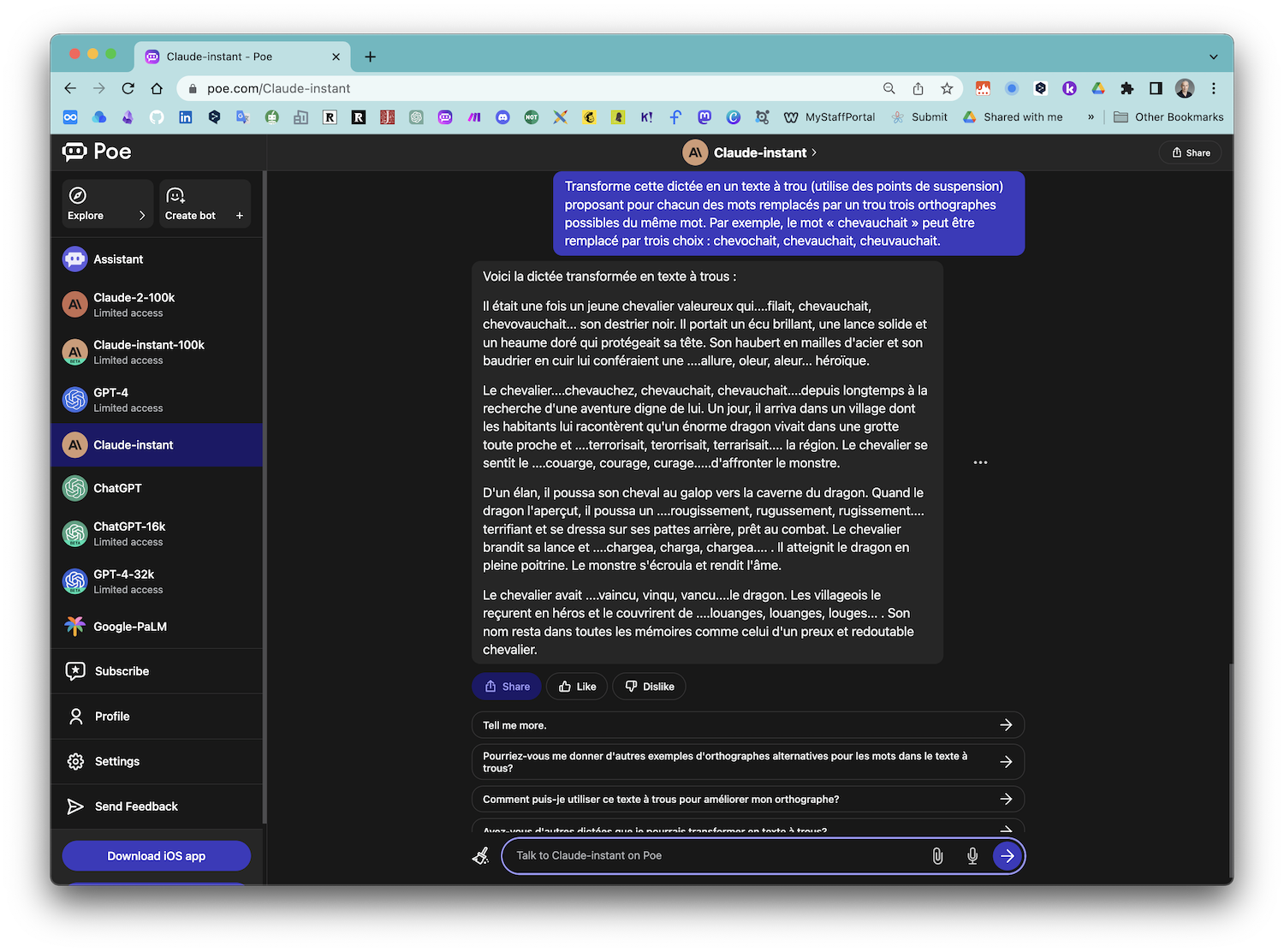
L’IA peut générer pour vous tout type d’exercices. Par exemple, vous pouvez générer une dictée similaire à celle que l’on propose au brevet des collèges pour les élèves à besoins particuliers.
Transforme cette dictée en un texte à trou (utilise des points de suspension) proposant pour chacun des mots remplacés par un trou trois orthographes possibles du même mot. Par exemple, le mot « chevauchait » peut être remplacé par trois choix : chevochait, chevauchait, cheuvauchait.
Le résultat peut ne pas être parfait, mais cela constituera une base sur laquelle travailler, ce qui vous fera quand même gagner du temps. De ce point de vue, l’IA peut être perçue comme un « accélérateur ».

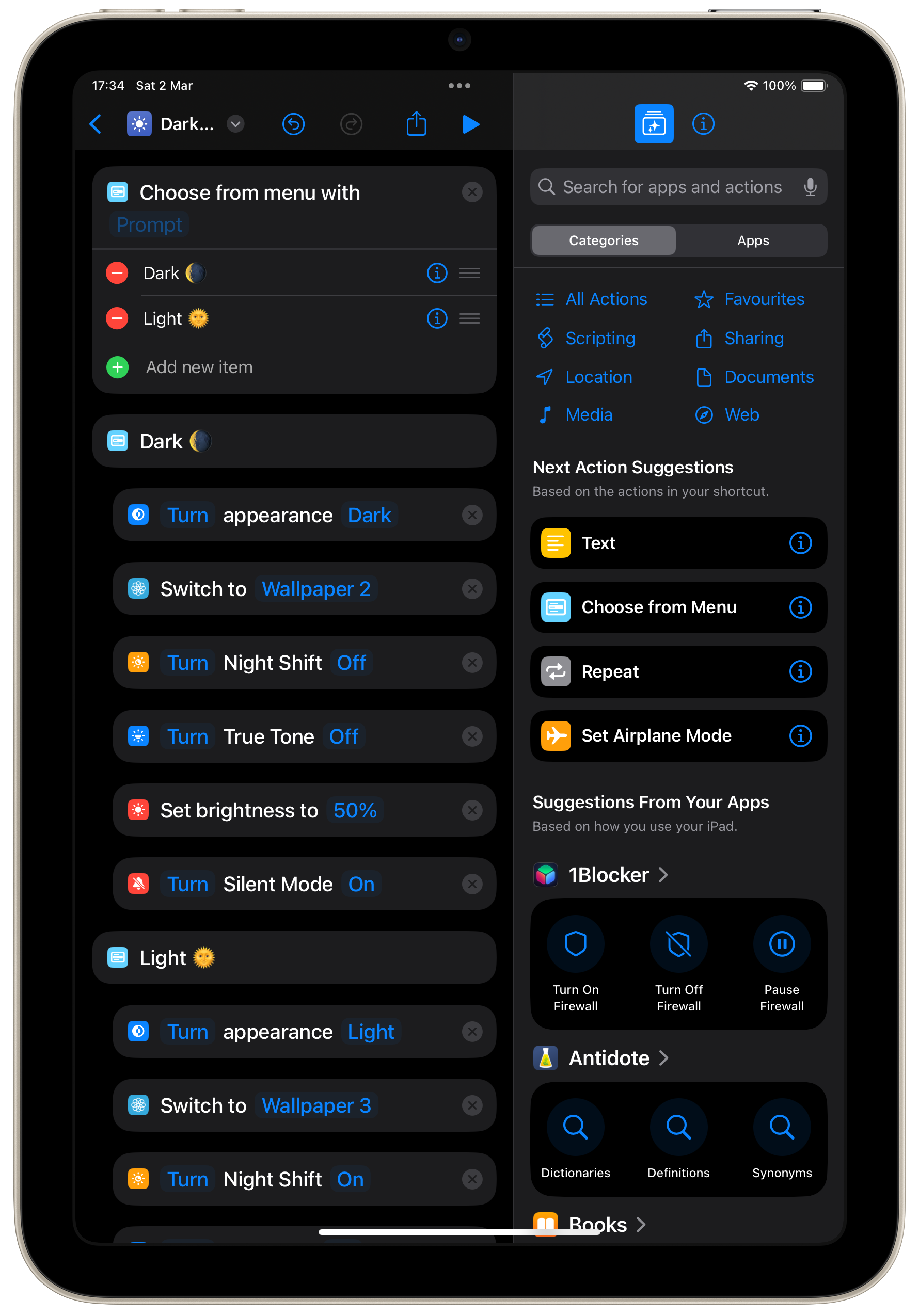
De surcroît, cet exercice est directement exploitable dans Google Docs, dans lequel, recourant aux [[Smart Chips]], vous pouvez créer des menus déroulants correspondant aux différents choix à proposer à l’élève.
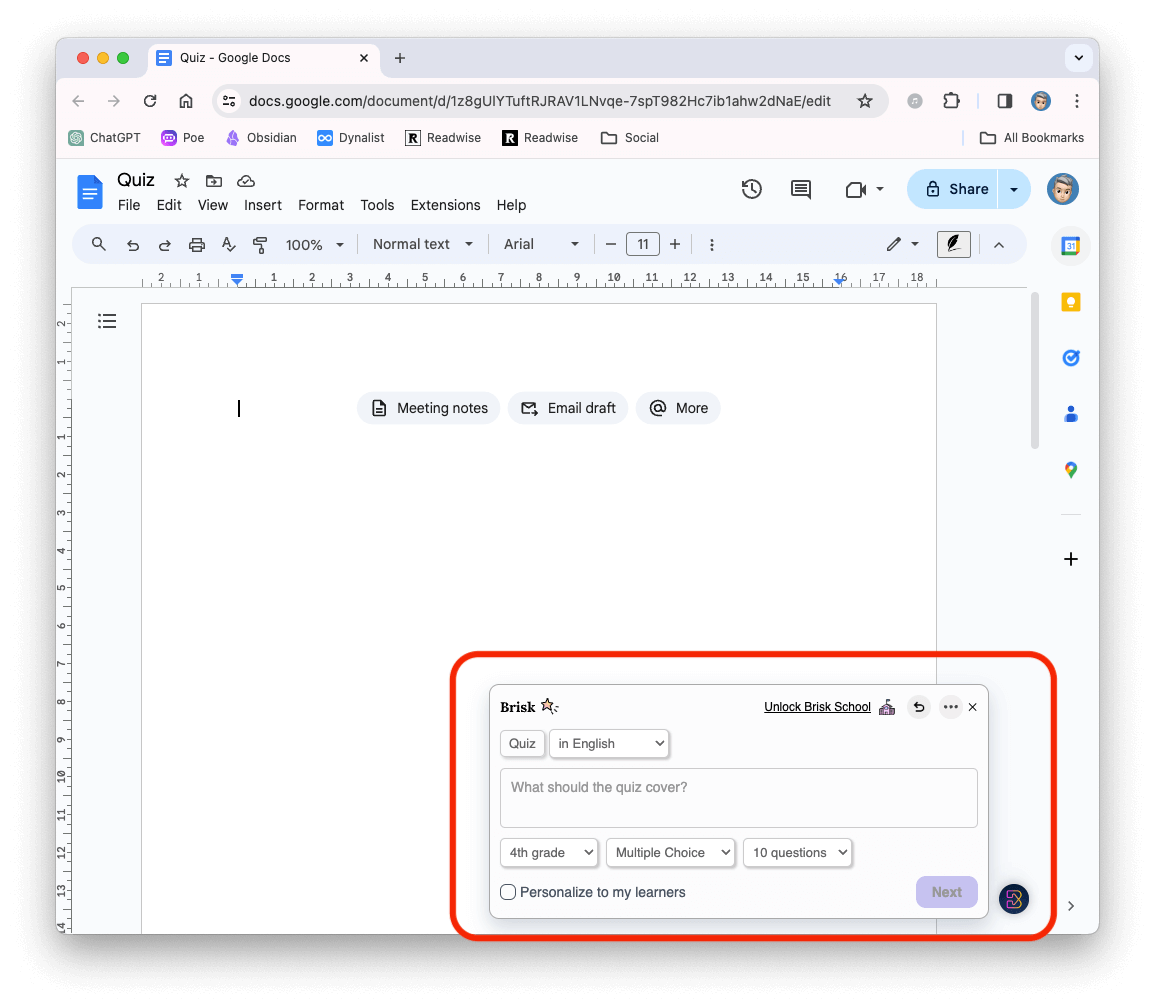
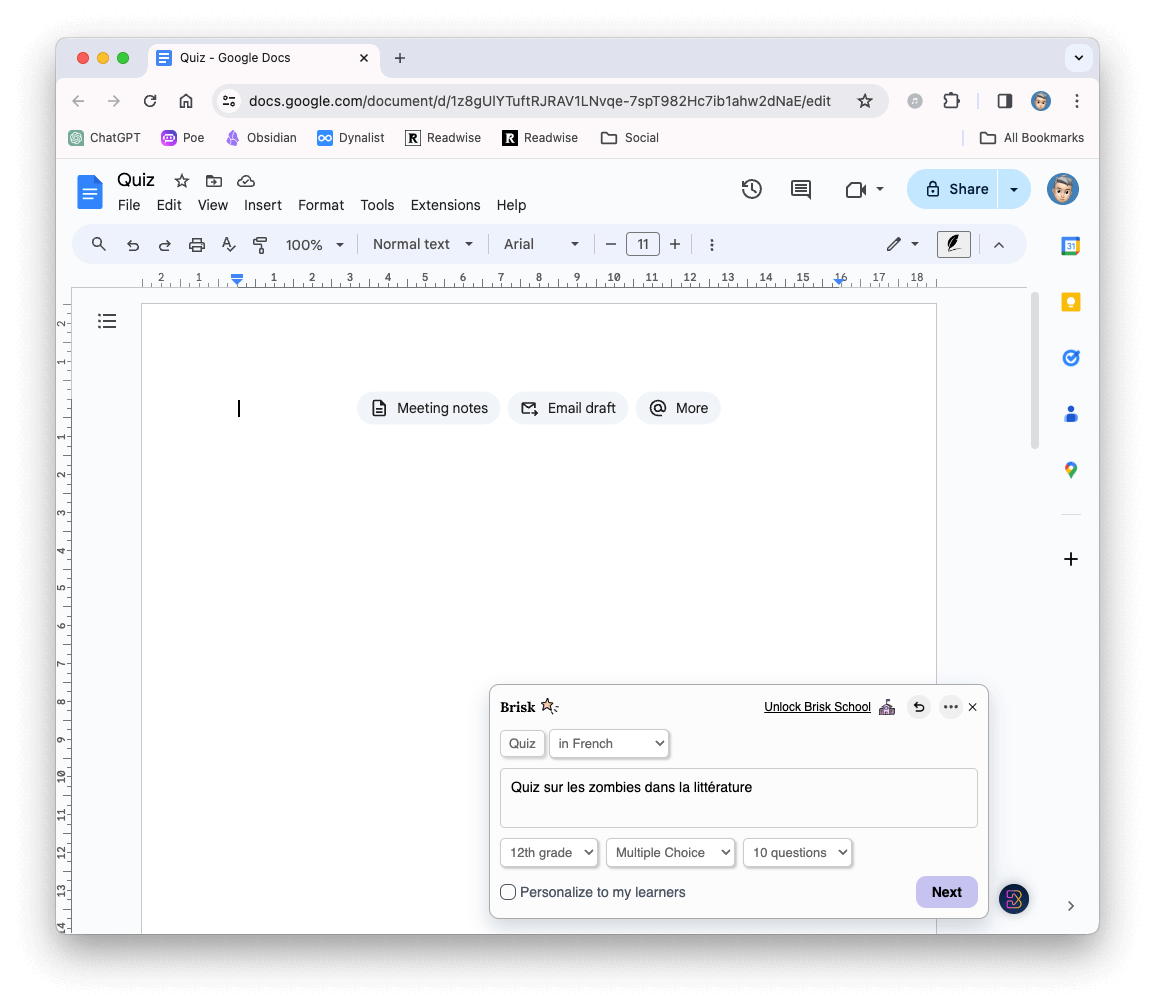
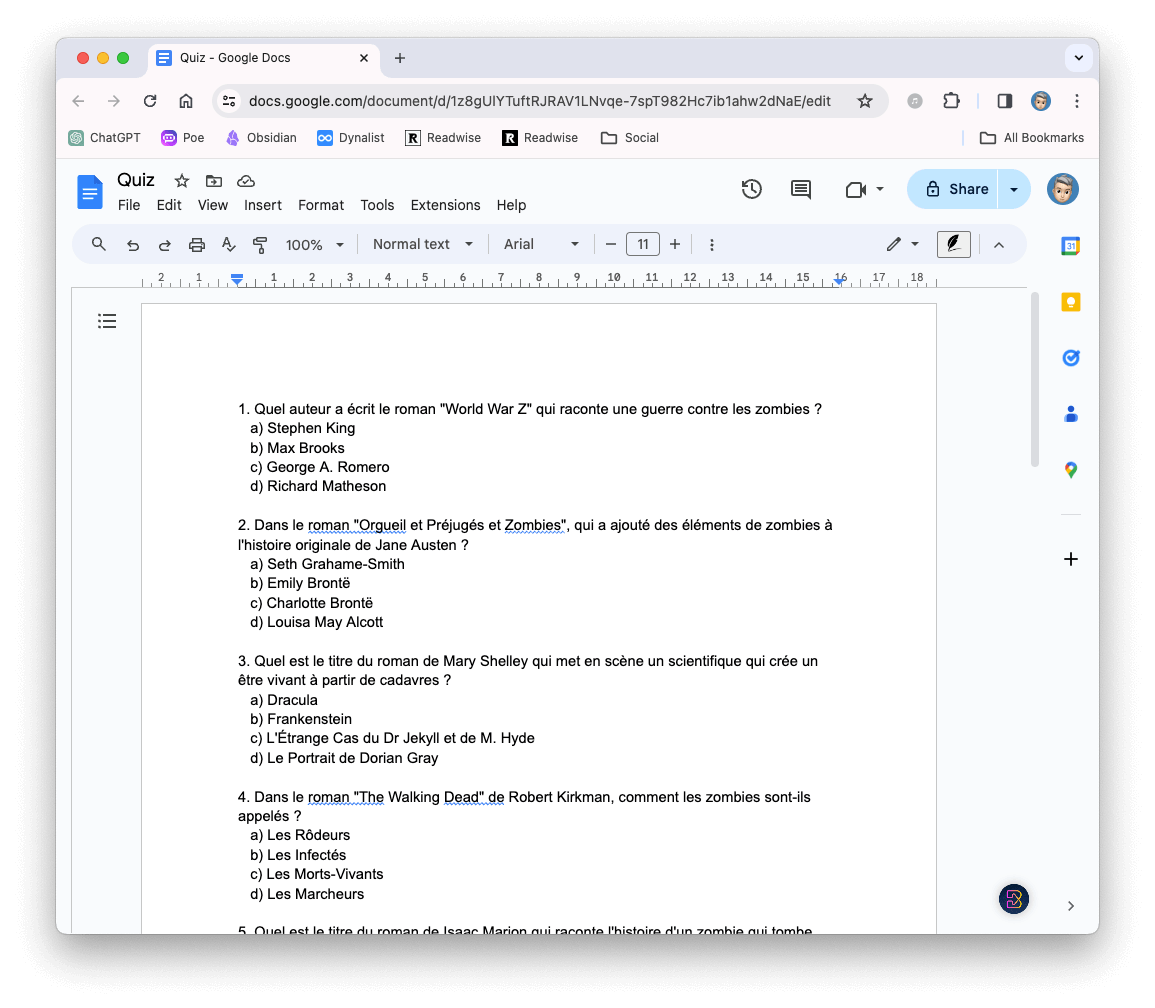
Enfin, vous pouvez aussi tout simplement créer, non pas des dictées, mais des exercices à trous ou, encore, nous le verrons bientôt, des quiz.
De fait, chatGPT génère tout type d’exercices qui ne seront pas nécessairement des dictées et qui peuvent intéresser tout enseignant désireux de s’assurer de la bonne compréhension des notions étudiées pour éventuellement réajuster l’enseignement dispensé (mais nous y reviendrons). Au premier chef, seront probablement intéressés les collègues de langue, en particulier en raison de la capacité que nous allons à présent montrer à enregistrer nos productions.
Transcription du texte en audio
En effet, avec TTSMaker, on peut obtenir facilement la transcription audio du texte conçu par chatGPT. Prenons un bref exemple :
Arthur était un chevalier courageux vivant dans un petit village. Un jour, un terrible dragon est apparu et a menacé les habitants. Arthur s’est précipité vers le dragon et a livré un combat acharné jusqu’à ce qu’il parvienne à le vaincre. Les villageois lui ont offert des récompenses en guise de gratitude pour sa victoire et il est devenu le héros du village pour toujours.
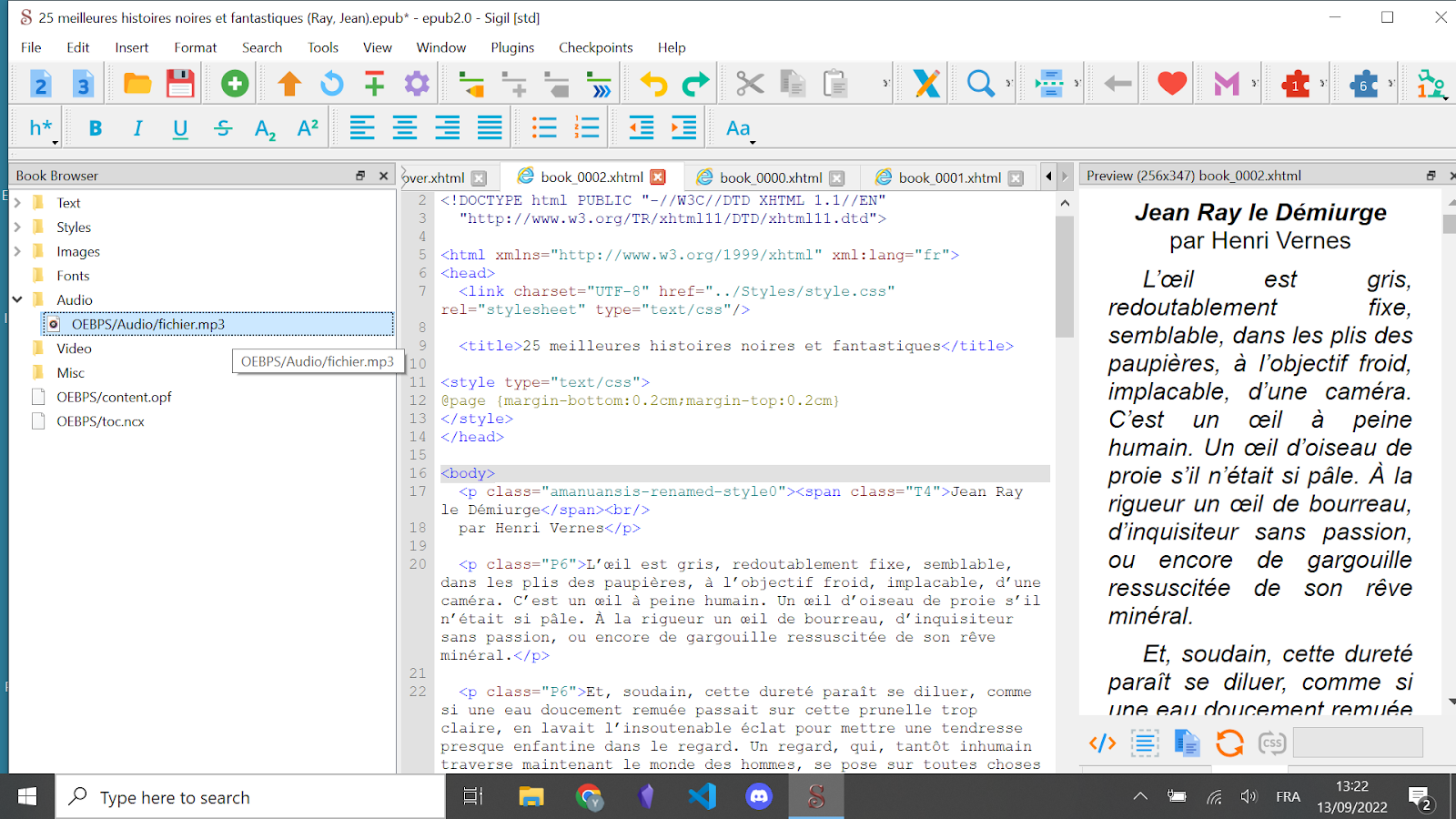
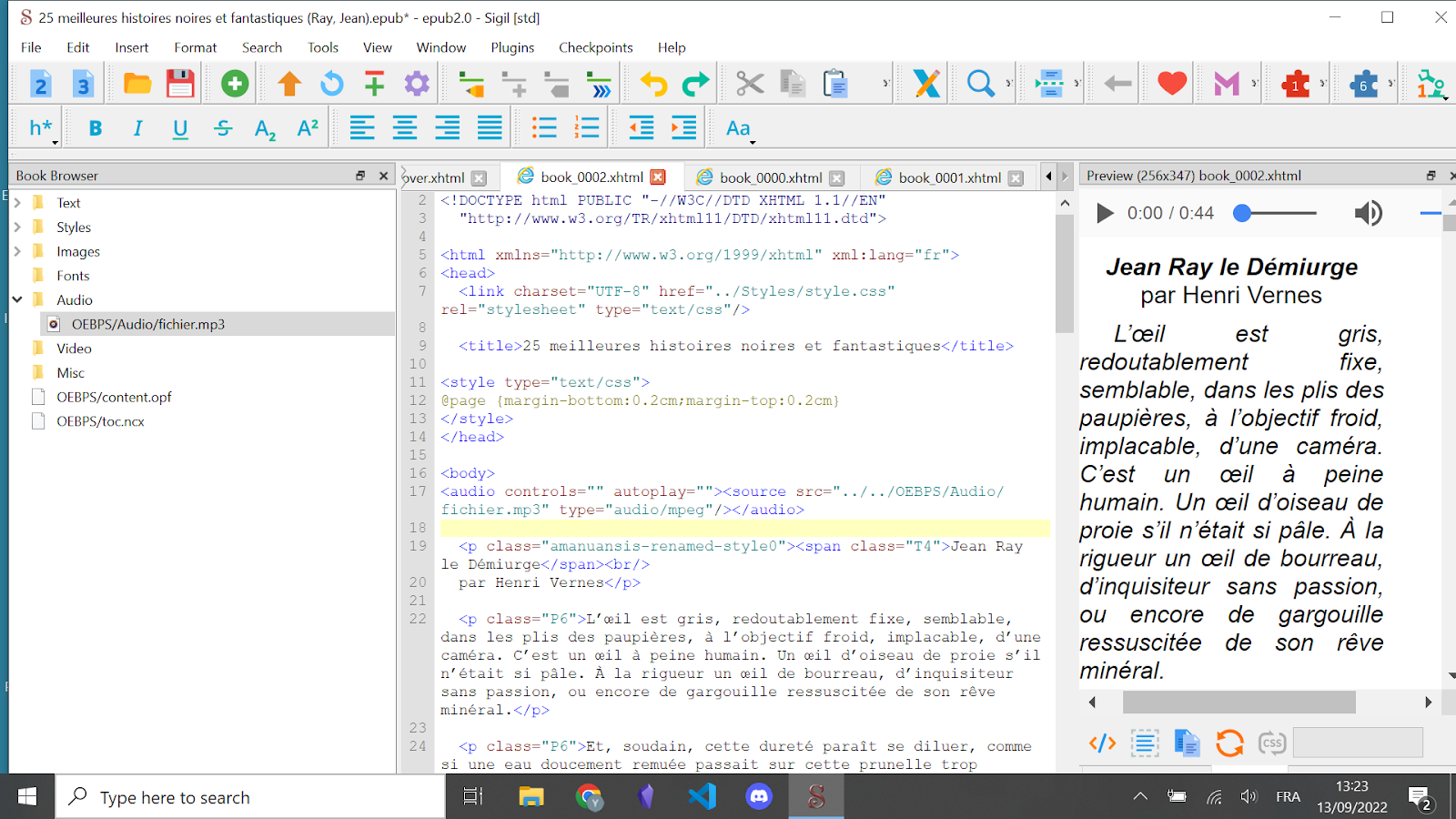
Il suffit de copier puis coller ce texte dans TTSMaker qui va transformer le texte en un fichier audio.
Ainsi, on peut générer un fichier mp3 lu lentement et incluant la ponctuation en plaçant celle-ci entre parenthèses (utilisées ici pour la lisibilité uniquement) :
Arthur était un chevalier courageux vivant dans un petit village ((⏱️=600)) (point). ((⏱️=900)) Un jour (virgule) ((⏱️=600)), un terrible dragon est apparu et a menacé les zabitants ((⏱️=900)) (point). ((⏱️=600)) Arthur s’est précipité vers le dragon ((⏱️=900)) et a livré un combat acharné jusqu’à ce qu’il parvienne à le vaincre ((⏱️=600)) (point). ((⏱️=900)) Les villageois lui ont offert des récompenses en guise de gratitude pour sa victoire ((⏱️=900)) et il est devenu le héros du village pour toujours ((⏱️=600)) (point final).
Vous remarquerez plusieurs choses dans l’exemple ci-dessus :
- ((⏱️=600)) (➝ Entre doubles parenthèses, cela correspond au temps de pause. La syntaxe est simple : émoji horloge (⏱️), signe égal, temps de pause en millisecondes).
- (point) (➝ les parenthèses sont inutiles, mais elles me servent de repère. Il s’agit de la ponctuation à prononcer comme lorsque l’enseignant dicte).
- « les zabitants » (➝ l’IA se refusant à faire la liaison, j’ai eu recourt à ce « hack » pour la contraindre à la faire).
Vous pouvez aussi modifier la vitesse de la voix (0.8x) afin que la lecture ne soit pas trop rapide (bien qu’il soit possible de mettre sur pause).
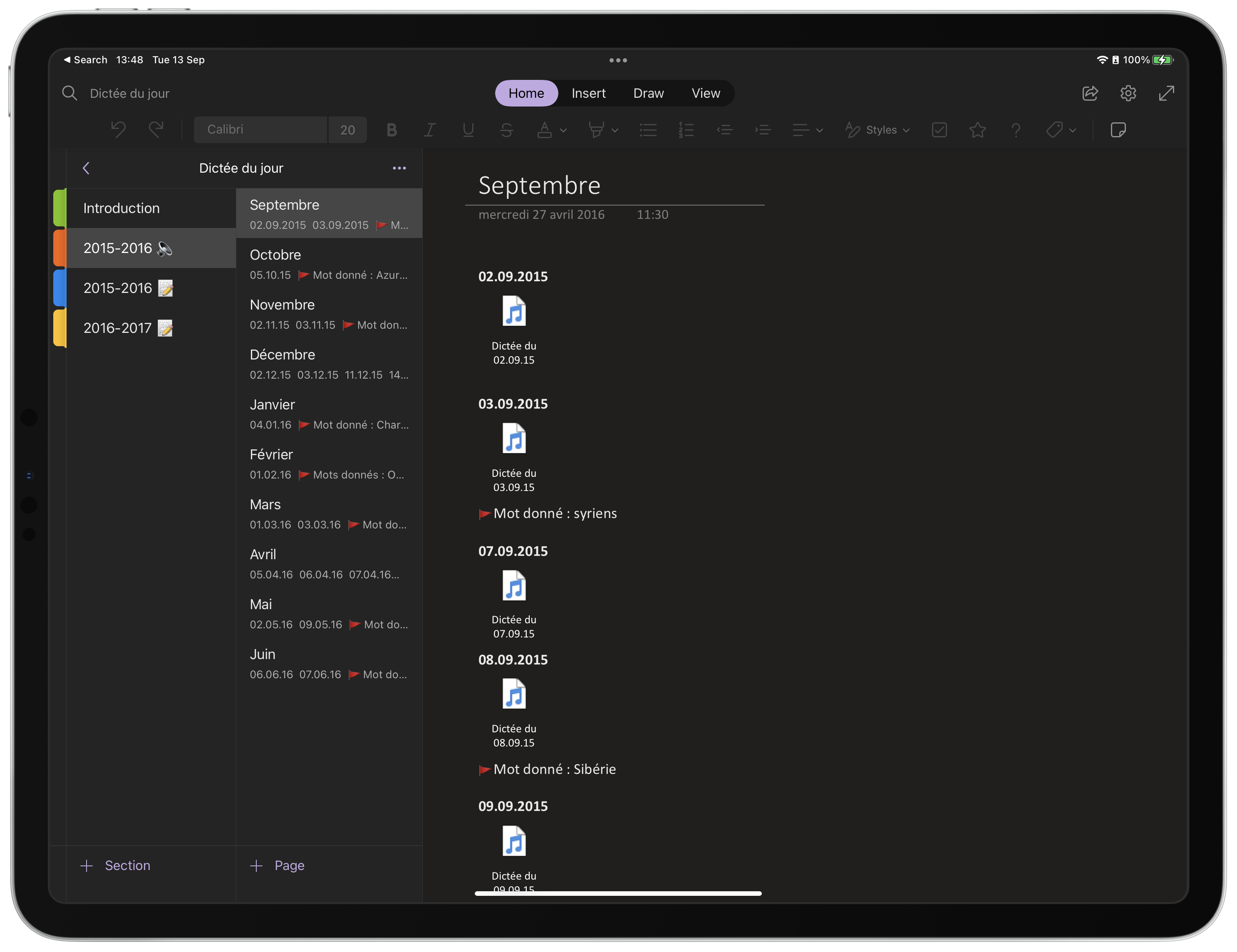
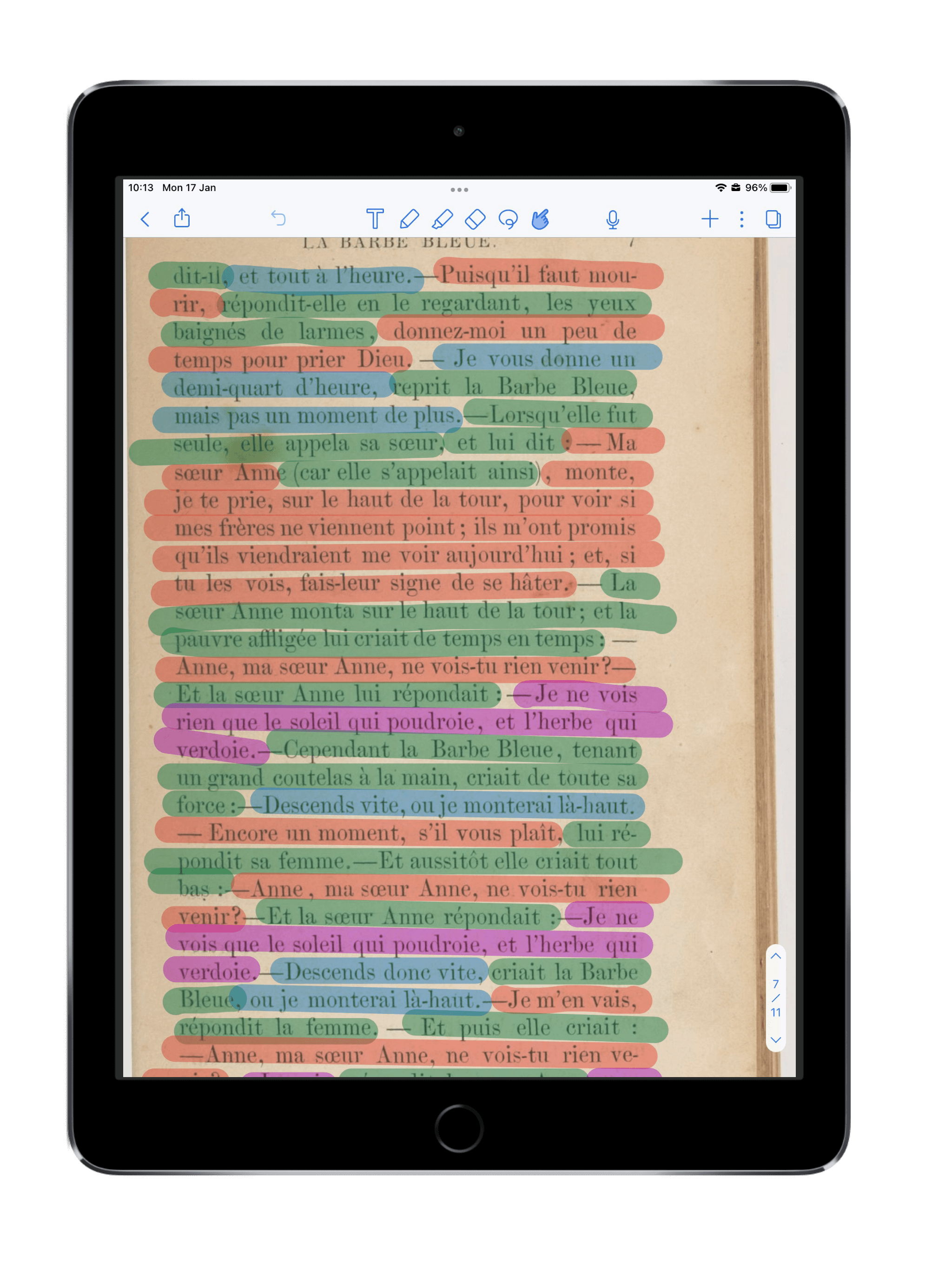
En général, je produis deux enregistrement audio correspondant à la double lecture qui est faite :
- Une première lecture lente, expressive, sans la ponctuation, permettant la découverte du texte par les élèves
- Une seconde plus lente, dont la hachure correspond peu ou prou au découpage syntaxique des phrases. On prononce la ponctuation. Je n’ai pas jugé utile de répéter tel mot ou groupe de mots comme on le fait en général lorsque l’on dicte puisque l’élève peut revenir en arrière ou mettre sur pause.
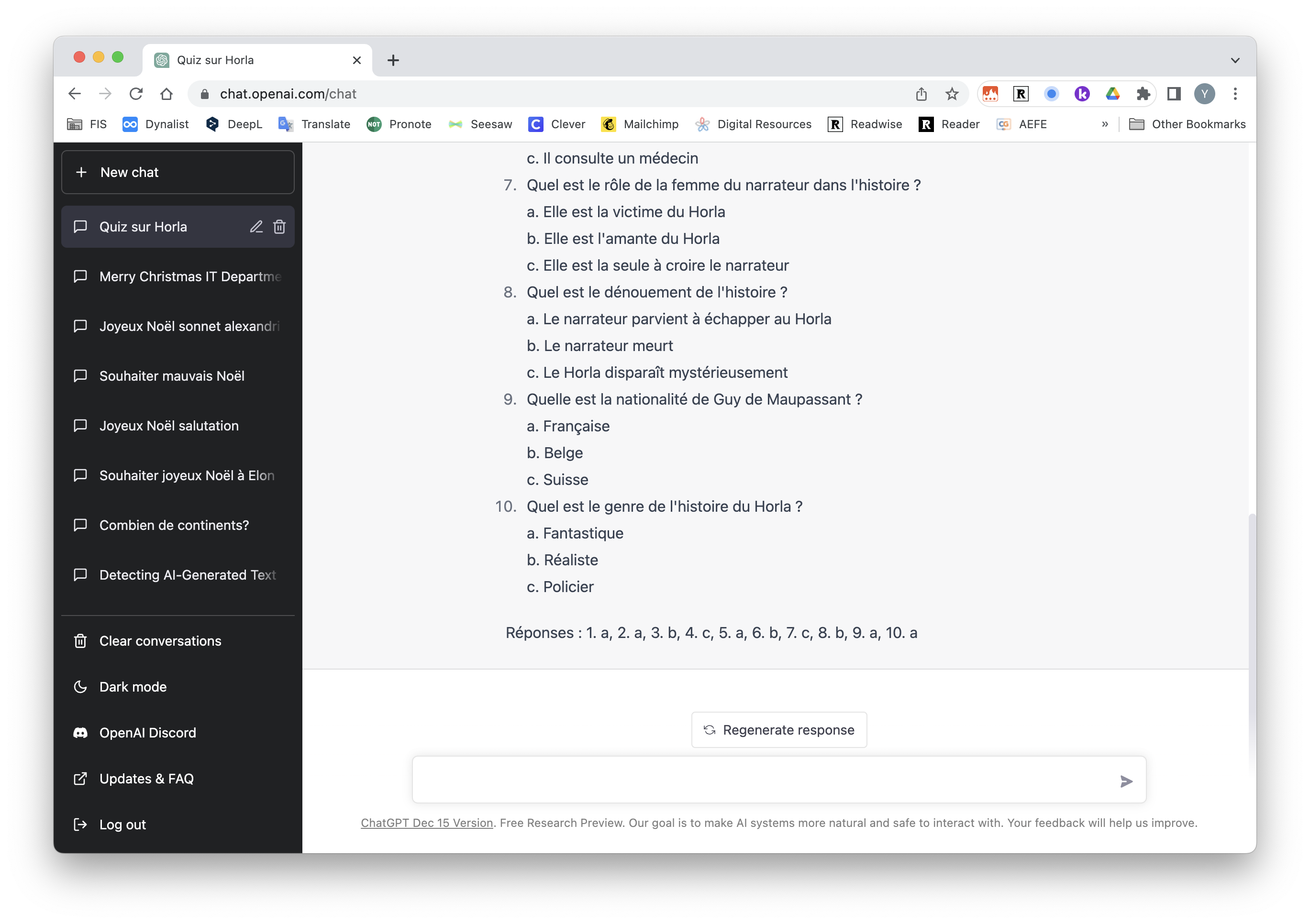
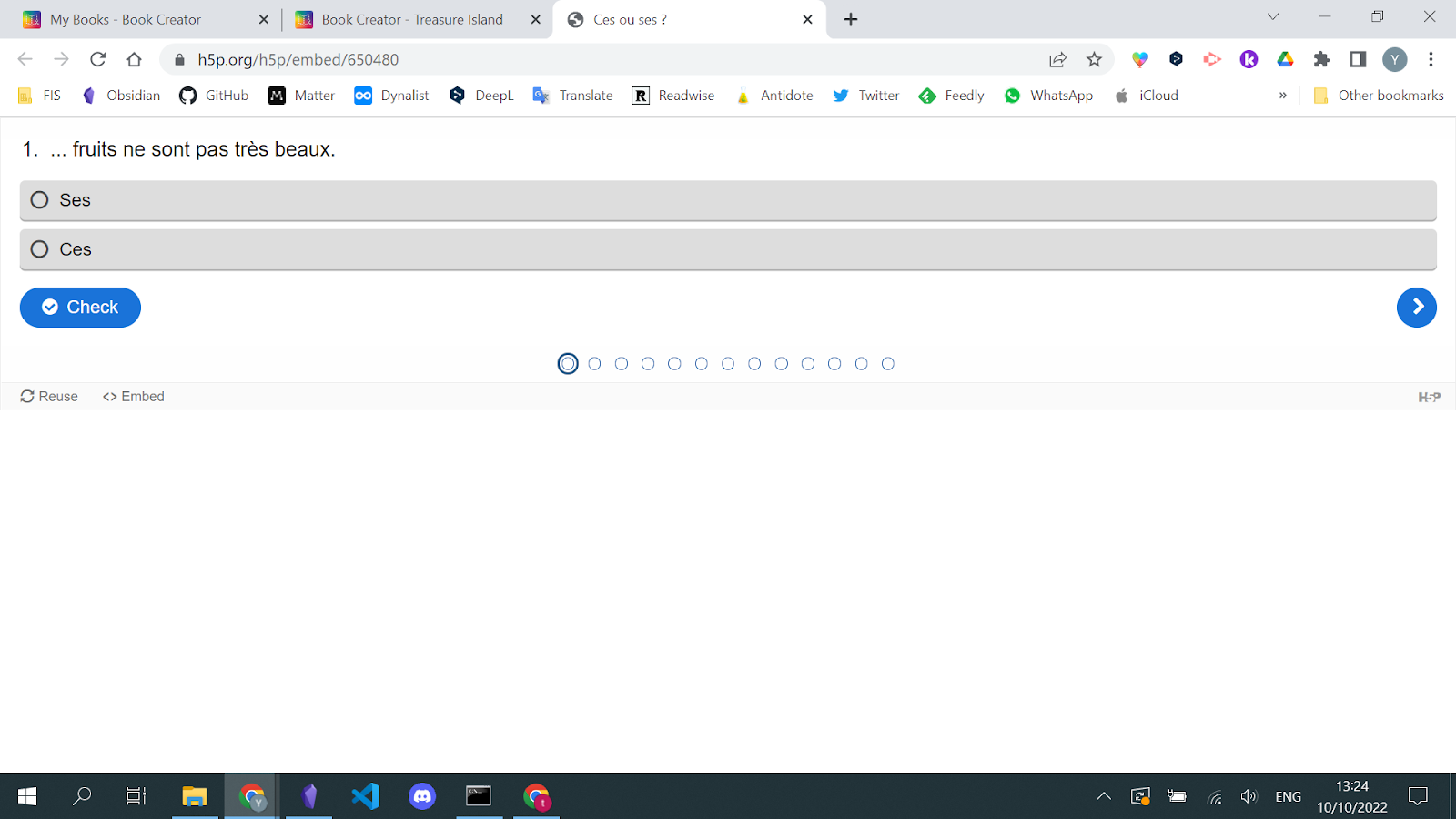
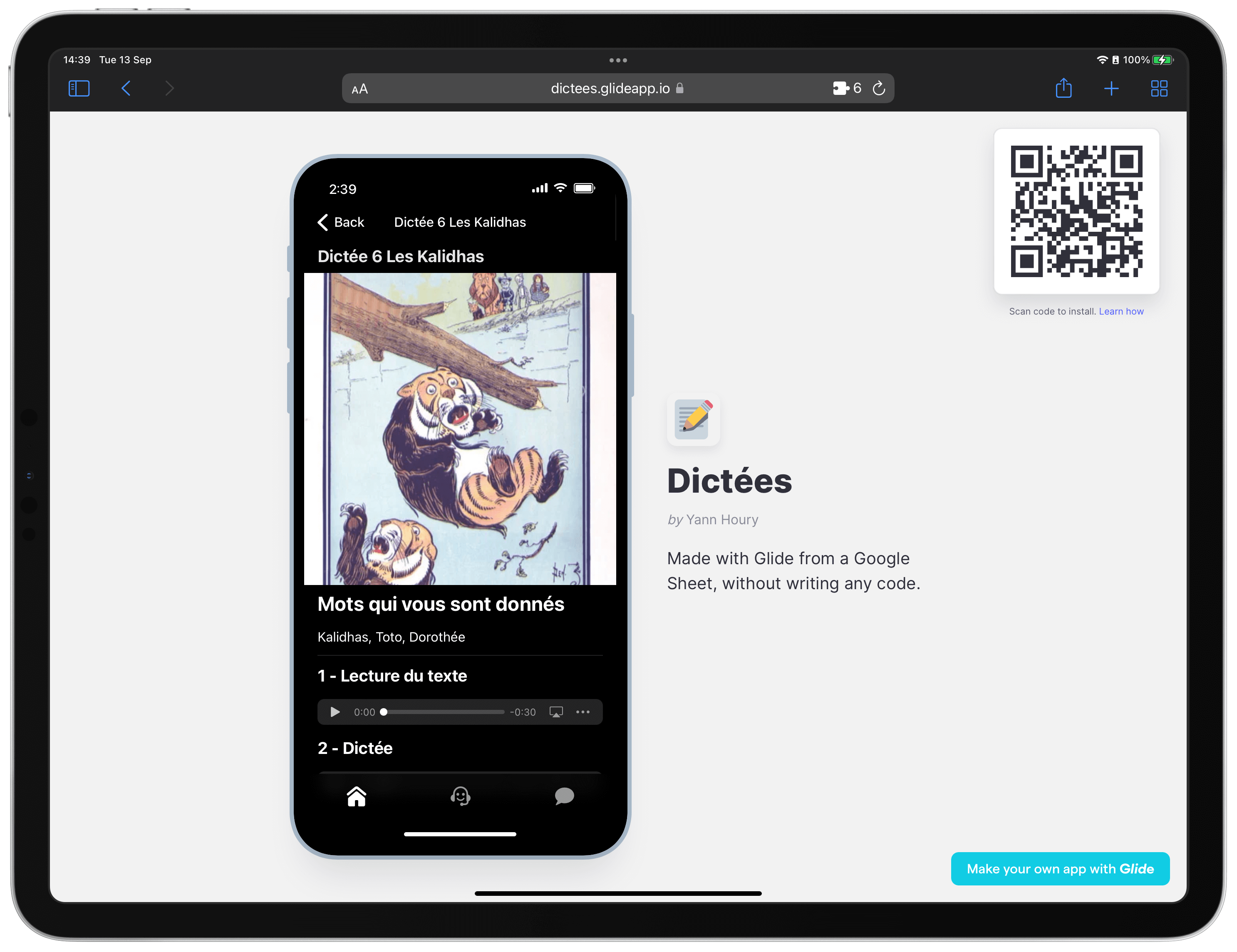
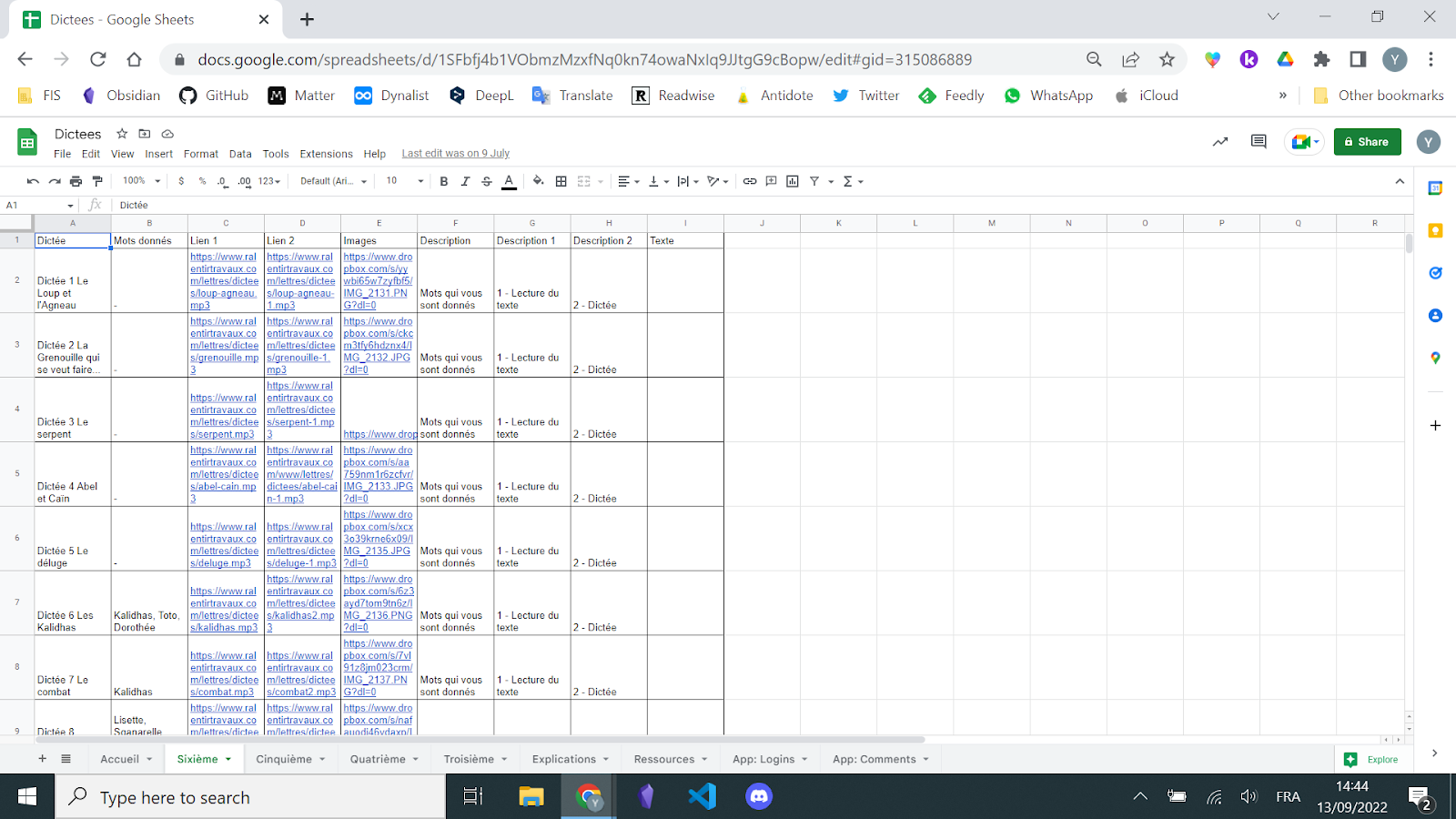
Voir un exemple concret de dictée sur Ralentir travaux (Dictée : Les Confessions (brevet 2020)) incluant diverses possibilités dont un quiz généré par chatGPT portant sur la dictée. J’ai aussi demandé à l’IA de produire le code HTML, CSS et JavaScript permettant à l’élève d’écrire sur la page web son texte (le correcteur orthographique et l’option copier-coller sont désactivés).
Info
On peut aussi utiliser Fliki qui permet également de transcrire un fichier texte au format audio y compris en langue française. Plusieurs voix sont proposées. On peut aussi avoir une petite vidéo au lieu d’un fichier son, mais le résultat est très sommaire. Enfin, une option vous propose même de cloner votre propre voix, mais cela est quand même un peu… flippant.
Voir également MyShell, Eleven Labs et Voicelab.
Usages pédagogiques
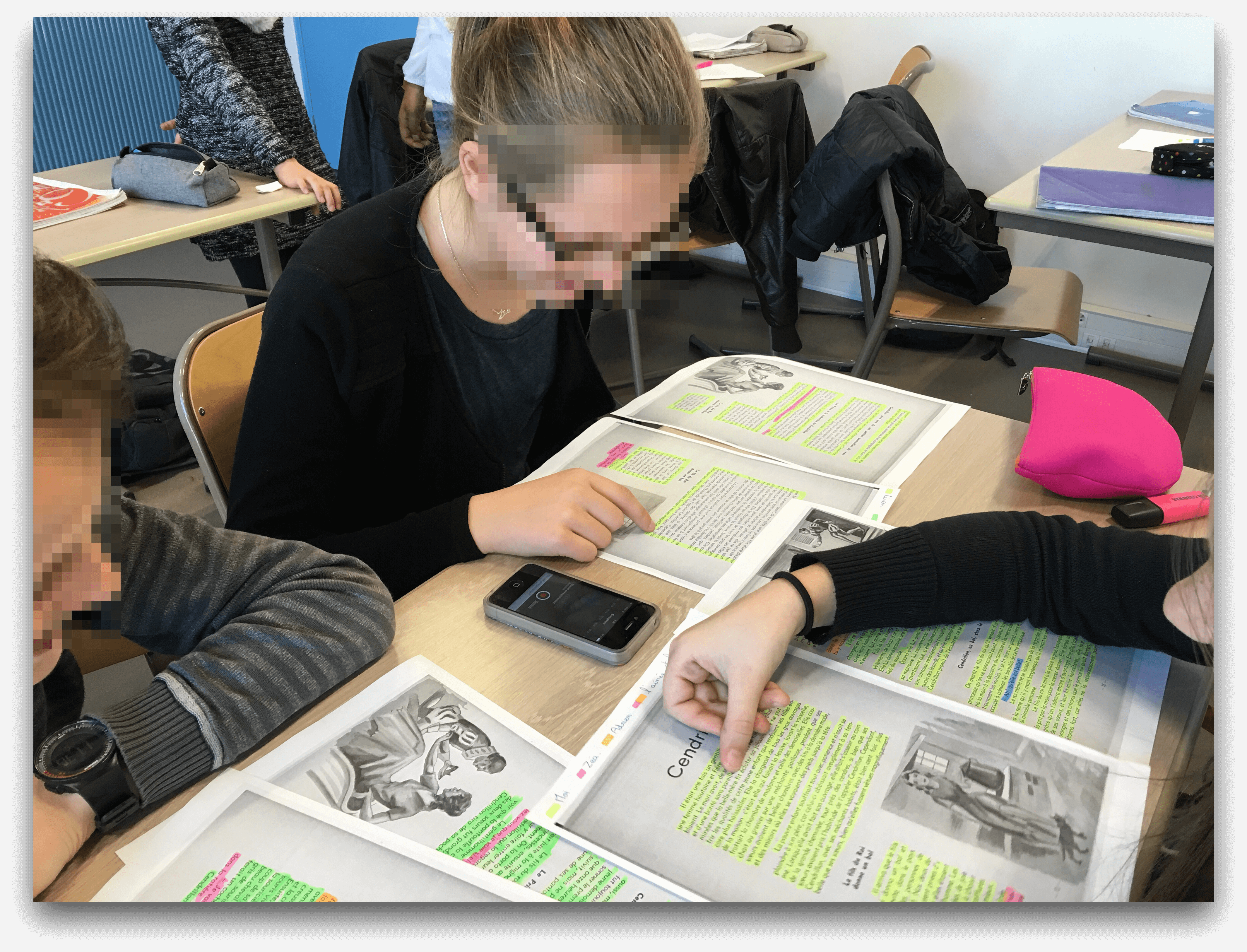
Les élèves vont donc pouvoir faire leur dictée en classe en autonomie. Mais que fait l’enseignant pendant ce temps-là ? Pendant que les uns subissent l’équivalent d’une dictée de Pivot concoctée par une intelligence artificielle, l’enseignant peut travailler avec un petit groupe d’élèves sur un point d’orthographe à corriger ou à expliciter. Ou sur tout autre sujet. L’important est que l’enseignant soit disponible, que du temps soit dégagé de façon à ce qu’on ne soit pas limité par certaines contraintes (dicter le même texte à toute la classe en même temps par exemple), mais qu’au contraire la technologie favorise l’interaction et permette de cibler les interventions.
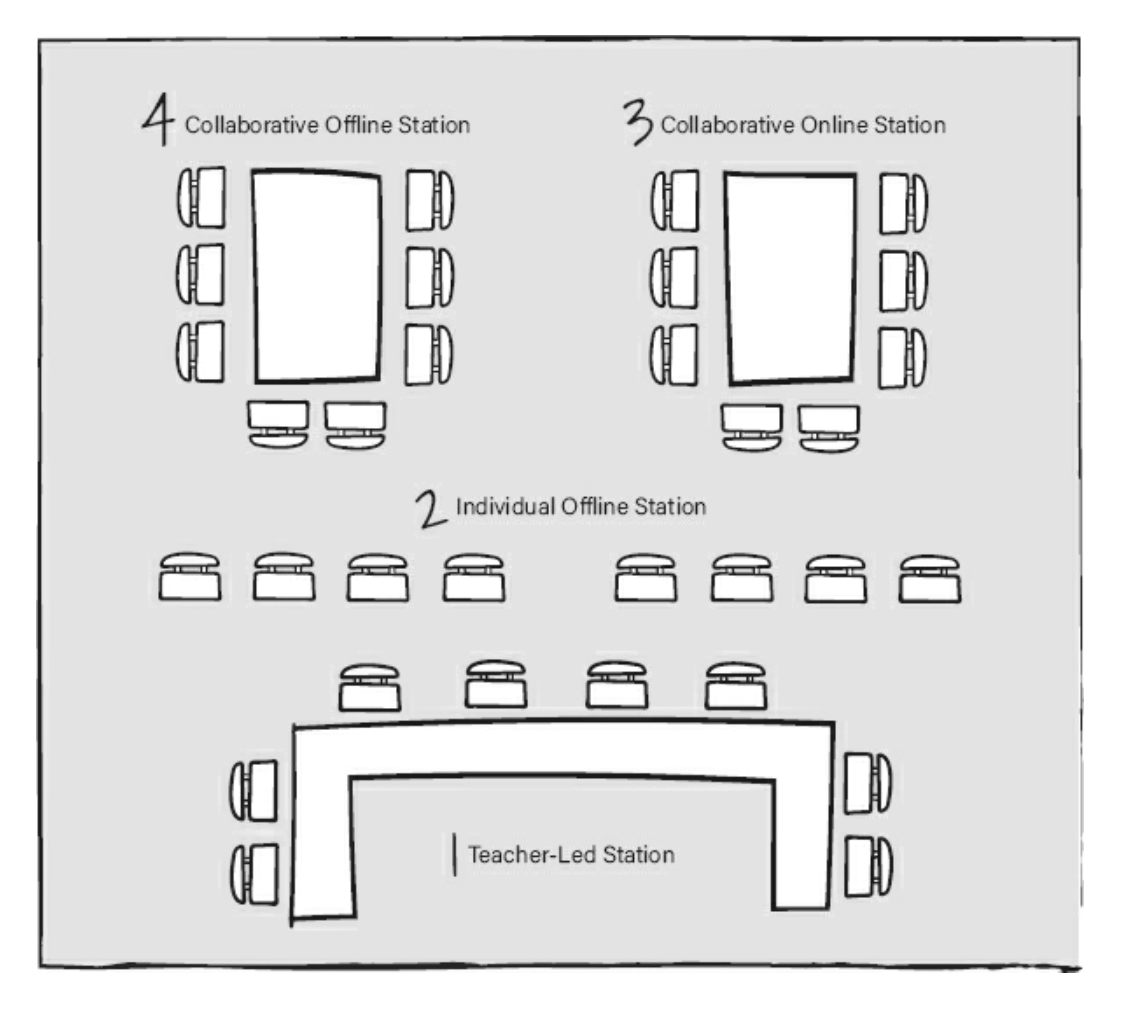
C’est en fait une excellente opportunité d’essayer le modèle de station cher à Catlin Tucker. À ce sujet, voir la note Complete guide to blended learning.

Voir également AI & Audio Activities
Notes
1 : Ce qu’on appelle le prompt est le texte que vous tapez lorsque vous utilisez une IA comme chatGPT ou Bard. C’est donc une phrase ou un paragraphe correspondant à l’instruction que vous donnez à l’IA (la tâche que vous lui demandez d’accomplir).