Cette année, Ralentir travaux a dix ans. Un peu plus d’ailleurs, mais j’ai pris l’habitude de fixer l’anniversaire de ce site web à la date d’achat du nom de domaine et de l’hébergement.
Quelques chiffres
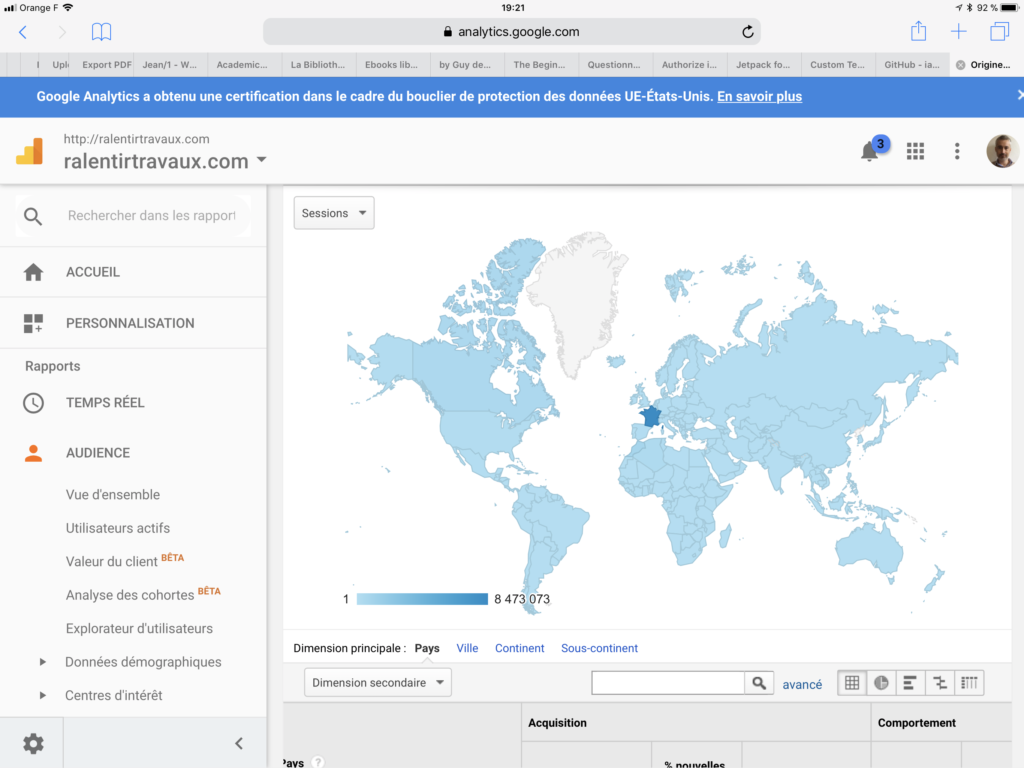
Quelques chiffres pour commencer et surtout pour vous remercier. De 2007 à aujourd’hui, vous avez été 15 millions à vous rendre sur Ralentir travaux. Soyez 15 millions de fois remerciés (c’est une image, hein ! 😃). 15 millions, c’est une estimation parce que je n’ai commencé à utiliser Google Analytics que vers 2009, mais je ne dois pas être loin de la réalité. En tout cas, si j’en crois Google Analytics toujours, Ralentir travaux a été visité (presque) partout dans le monde.
Un peu d’histoire
On m’a souvent demandé pourquoi j’avais choisi ce titre : Ralentir travaux ? C’est en effet un titre qui évoque davantage la signalisation routière que la poésie. Et pourtant, c’est le titre d’un ouvrage surréaliste écrit par André Breton, Paul Éluard et René Char. J’aimais ces mots qui évoquent le nécessaire ralentissement (en particulier sur ce qu’on avait alors coutume d’appeler les autoroutes de l’information), mais aussi le travail en cours (le fameux work in progress) et évidemment l’écriture à plusieurs. Ce dernier point n’a pu se faire et pendant toutes ces années, Ralentir travaux n’aura eu qu’un seul auteur. Cela devrait changer, mais n’anticipons pas.
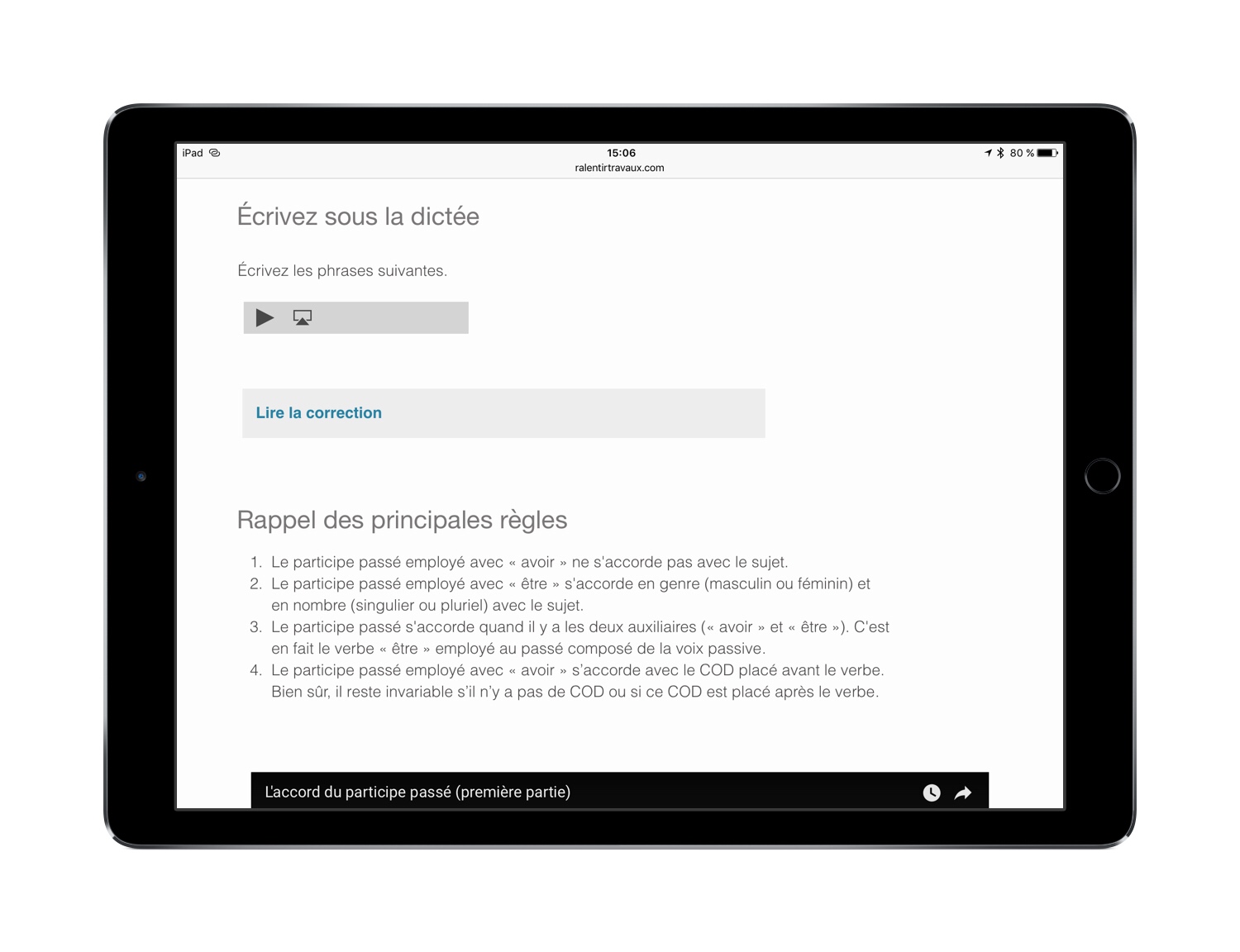
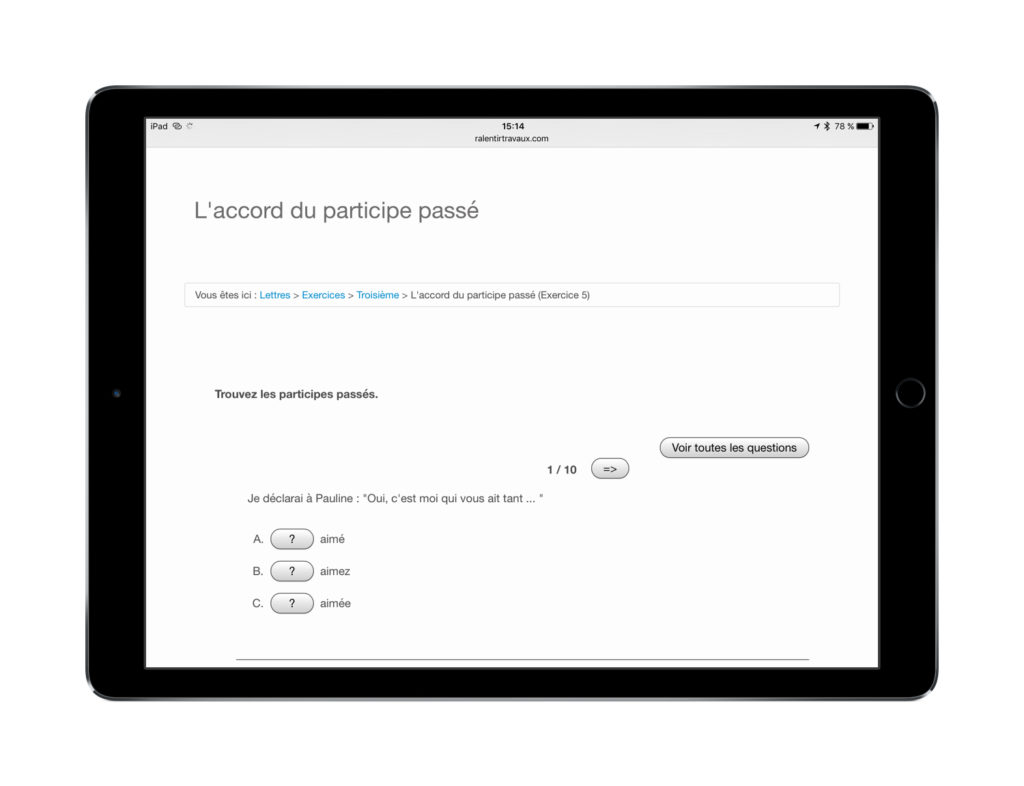
À l’origine, Ralentir travaux s’adressait spécifiquement à mes élèves puis son public s’est élargi progressivement. C’était un tout petit site au départ sur lequel je plaçais les cours qui avaient été réalisés en classe. Ce n’était parfois pas bien brillant ni original, mais c’est ce qui avait été réalisé avec les élèves. Il y avait aussi un cahier de textes qui tout d’abord tenait du journal de bord. Par la suite, j’ai voulu rendre les cours plus complets, plus attrayants en les illustrant, en ajoutant un peu d’interaction. Bref, au fur et à mesure, Ralentir travaux s’est enrichi d’un contenu qui dépassait le cadre du travail produit en classe.
L’enseignant apprenant
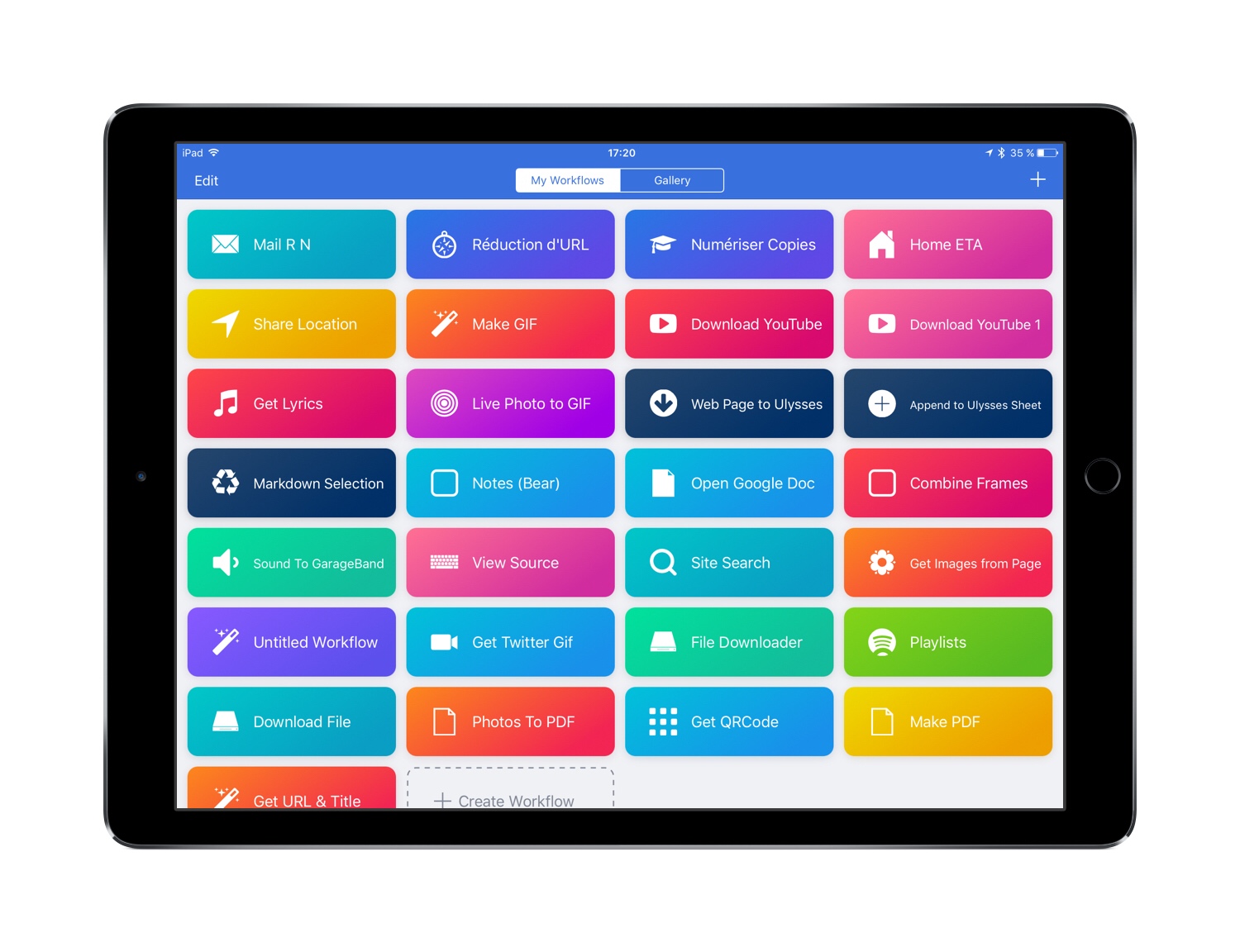
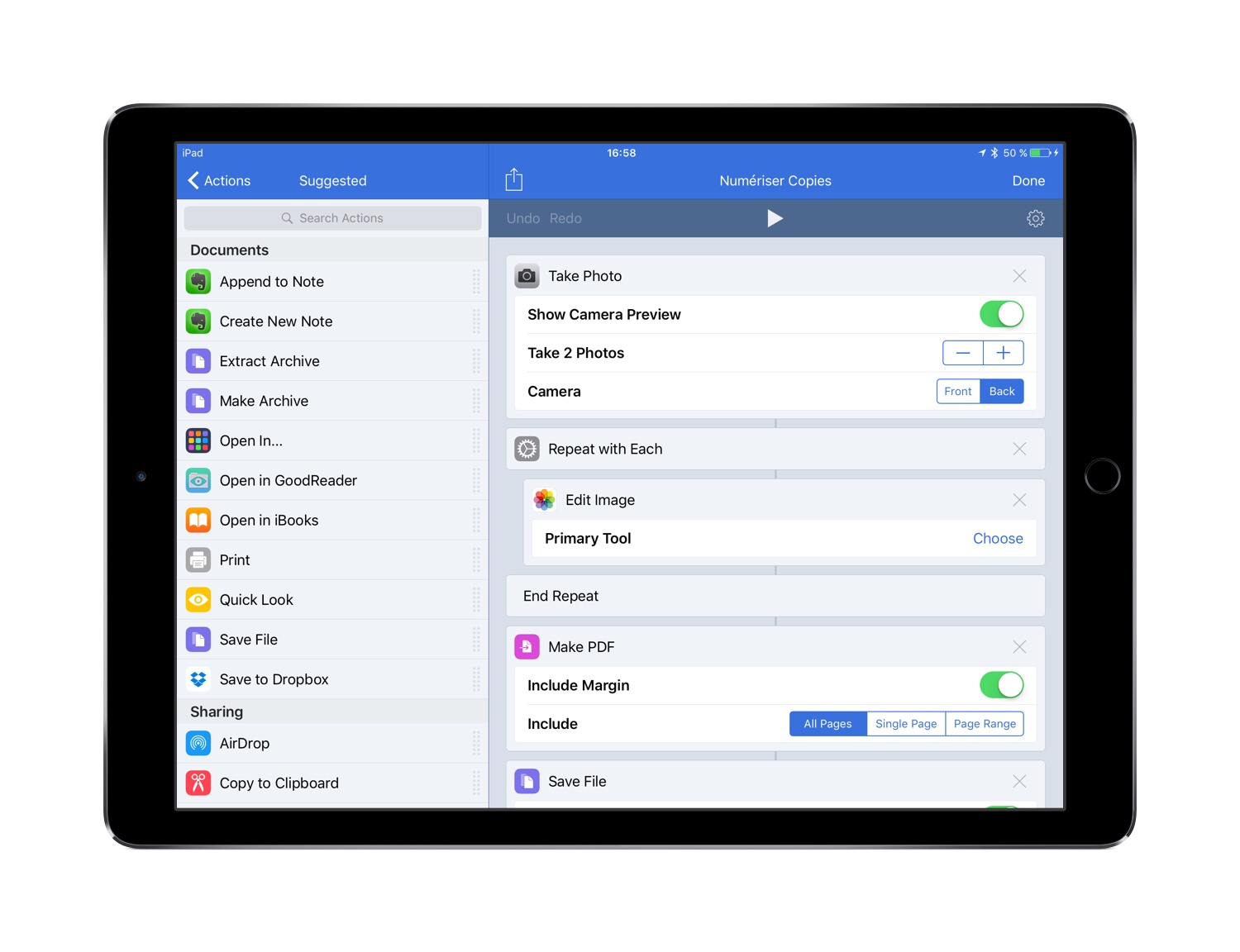
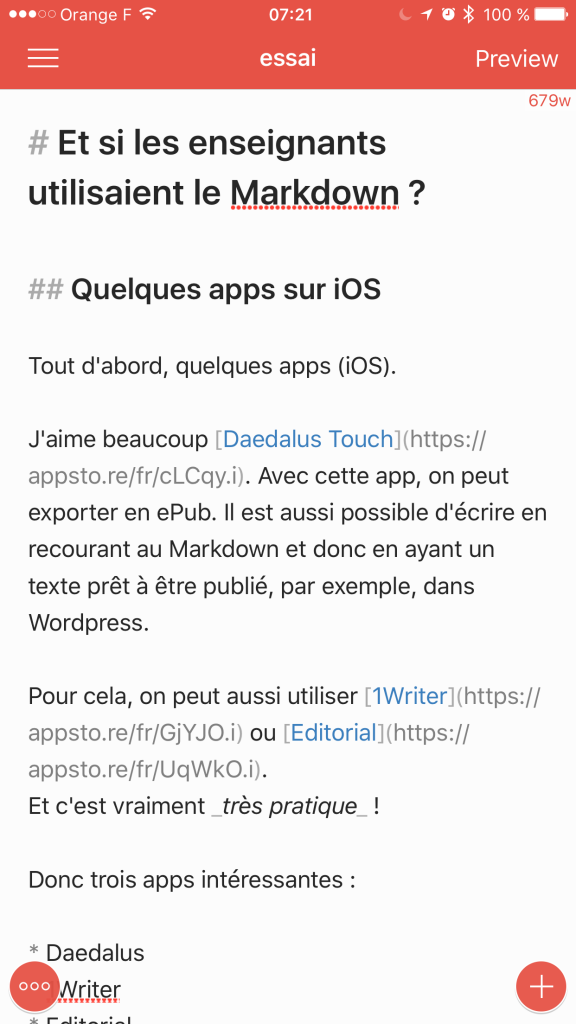
Réaliser Ralentir travaux a été pour moi un travail particulièrement enrichissant. Pour mettre en ligne certains contenus, il a fallu lire beaucoup, se documenter, se renseigner, demander, résumer, simplifier, rédiger, et partager. Ce dernier point a été l’occasion d’apprendre comment diffuser mon travail et j’ai ainsi découvert le HTML, le CSS, l’ePub, le Markdown, etc. En somme quand je repense à ces dix ans, j’ai le sentiment d’être resté un élève apprenant perpétuellement et ayant des univers entiers à découvrir.
Ces dix années ont été passionnantes. Cependant, nul doute que l’année qui a vu la publication de mon premier manuel fait avec iBooks Author a été une étape importante de mon travail. Toutefois, l’année où j’ai reçu votre soutien pour renouveler mon matériel et produire un énième manuel et passer à une licence libre représente certainement le souvenir qui m’arrache encore quelques larmes.
Tout ce travail m’a amené souvent très loin de mon bureau : Montréal, Londres, Genève, San Francisco… Mais cette bonne claque géographique à ceux qui font une fixette sur le temps d’écran ne vaudrait rien sans toutes ces personnes fascinantes que j’ai eu la chance de rencontrer. Je pense à Ghislain, François (x2), Anne, Evelyne, Véronique, Nicolas, Jacky, Marie, Christophe, Mireille, Julien et tant d’autres que je ne peux nommer sans établir une liste excessivement longue. Votre apport a été inestimable.
Mais dix ans, c’est long. Or mesurer l’évolution de Ralentir travaux durant ces dix (longues) années n’est pas vraiment facile. Pour cette raison, j’aimerais beaucoup avoir votre avis là-dessus : que représente pour vous Ralentir travaux ? Vous a-t-il aidé à un moment ou un autre ? Quelle image en avez-vous ?
Quel avenir ?
Honnêtement, je n’en sais rien. Je n’ai pas beaucoup de temps à consacrer à mon site. Depuis que je suis à Londres, j’ai encore moins de temps. Mais cela ne veut pas dire que je n’ai pas de projets.
J’ai bien pensé à transformer Ralentir travaux en un wiki accessible à tous. Ce serait la libération ultime de ce site. Ce serait le vôtre. Qu’en dites-vous ?
Cette année, j’ai des lycéens. Ralentir travaux pourrait-il s’ouvrir désormais au lycée ? À voir…
Mais surtout, l’idée de travailler avec vous notamment avec l’objectif de créer un nouveau manuel scolaire libre au format standard ePub est probablement ce qui me tient le plus à cœur.
J’ai aussi très envie de continuer à parler de pédagogie. C’est ce que je voulais faire en ouvrant ce blog Un Centaure à l’école en écrivant ce type d’article. Cela émane en fait de formations que j’ai réalisées et que je réécris pour les publier. C’est assez long à faire, mais, comme à l’accoutumée, passionnant.
Enfin, pour terminer, je ne saurais mettre un terme à cet article sans remercier les deux (seuls) journalistes qui ont jamais apporté un soutien à Ralentir travaux. Je pense à Sandrine Chesnel et Luc Cédelle que je remercie chaleureusement.