
Workflow est une application extraordinaire dont j’ai parlé à deux reprises (sur mon blog et sur YouTube). Malheureusement, la prise en main de cette application peut s’avérer quelque peu complexe. J’achoppe moi-même régulièrement sur telle ou telle difficulté et, comme toute le monde, dans ces conditions, Google est mon ami.
Avec le temps, j’ai compilé quelques articles, quelques vidéos ou émissions audio qui pourront vous être utiles. Plus tard, lorsque j’en aurai le temps, je présenterai quelques exemples de workflows que j’ai créés.
En attendant, voici les ressources que j’ai débusquées afin de mieux comprendre le fonctionnement de Workflow. Beaucoup d’entre elles proviennent de MacStories (en suivant ce lien, vous trouverez tout : Workflow – Search Results – MacStories).
Je précise que la plupart de ce que vous trouverez ci-dessous est en anglais. Quelques-uns, très rares, sont en français. Je les ai signalés d’un petit 🇫🇷 ou 🇬🇧.
Un dernier mot. Ne manquez pas d’aller faire un tour sur Twitter. Vous trouverez plein de choses :
Articles sur Workflow
- Workflow, l’automatisation à la Automator sur iOS | iGeneration 🇫🇷
- Workflow, l’automatisation iOS pour tous 🇫🇷
- Workflow — Powerful automation made simple. 🇬🇧
- 8 Reasons to Love the New Workflow App for iOS — Geeks With Juniors 🇬🇧
- Workflow Review: Integrated Automation for iOS 8 – MacStories 🇬🇧
- Workflow Tips for Beginners | Sayz Lim 🇬🇧
- How to Create Your Own iOS Apps and Extensions with Workflow 🇬🇧
- How to use Workflow for iOS when you don’t know where to start | iMore 🇬🇧
- Workflow Update Brings Ability to Interact with Any Web API – MacStories 🇬🇧
- Workflow 1.1: Deeper iOS Automation – MacStories 🇬🇧
- Workflow 1.4.4 Brings More Image Automation, HTML to Markdown Conversion – MacStories 🇬🇧
- Workflow 1.6 Brings Revamped Gallery, Better Tools to Share and Import Workflows – MacStories 🇬🇧
- Workflow: Convert Spreadsheets to MultiMarkdown Tables – MacStories 🇬🇧
- Workflow Tip: Append Text to the iOS Clipboard – MacStories 🇬🇧
- Creating Device-Framed Screenshots in Workflow – Jordan Merrick 🇬🇧
- http://www.thoughtasylum.com/workflow/
Workflow sur YouTube
- Review: How to use Workflow to automate your iPhone and iPad 🇬🇧
- iOS Classroom Workflows #1 : Intro To Workflow 🇬🇧
- iOS Classroom Workflows #2 : Capturing Anecdotal Observations Into Your Dropbox 🇬🇧
- iOS Classroom Workflows #3 : Tracking Homework 🇬🇧
7 émissions audio sur Workflow
- Canvas #22: Workflow – The Basics – Relay FM 🇬🇧
- Canvas #23: Workflow – Variables and Built-in Actions – Relay FM 🇬🇧
- Canvas #24: Workflow – Third Party Applications – Relay FM 🇬🇧
- Canvas #25: Workflow – Web APIs 🇬🇧
- Canvas #26: Advanced Workflow Programming 🇬🇧
- Canvas #27: Advanced Workflow Programming Part 2 🇬🇧
- An Introduction To Workflow For iOS: Powerful Automation Made Simple | AppleVis 🇬🇧

Téléchargez des Workflow
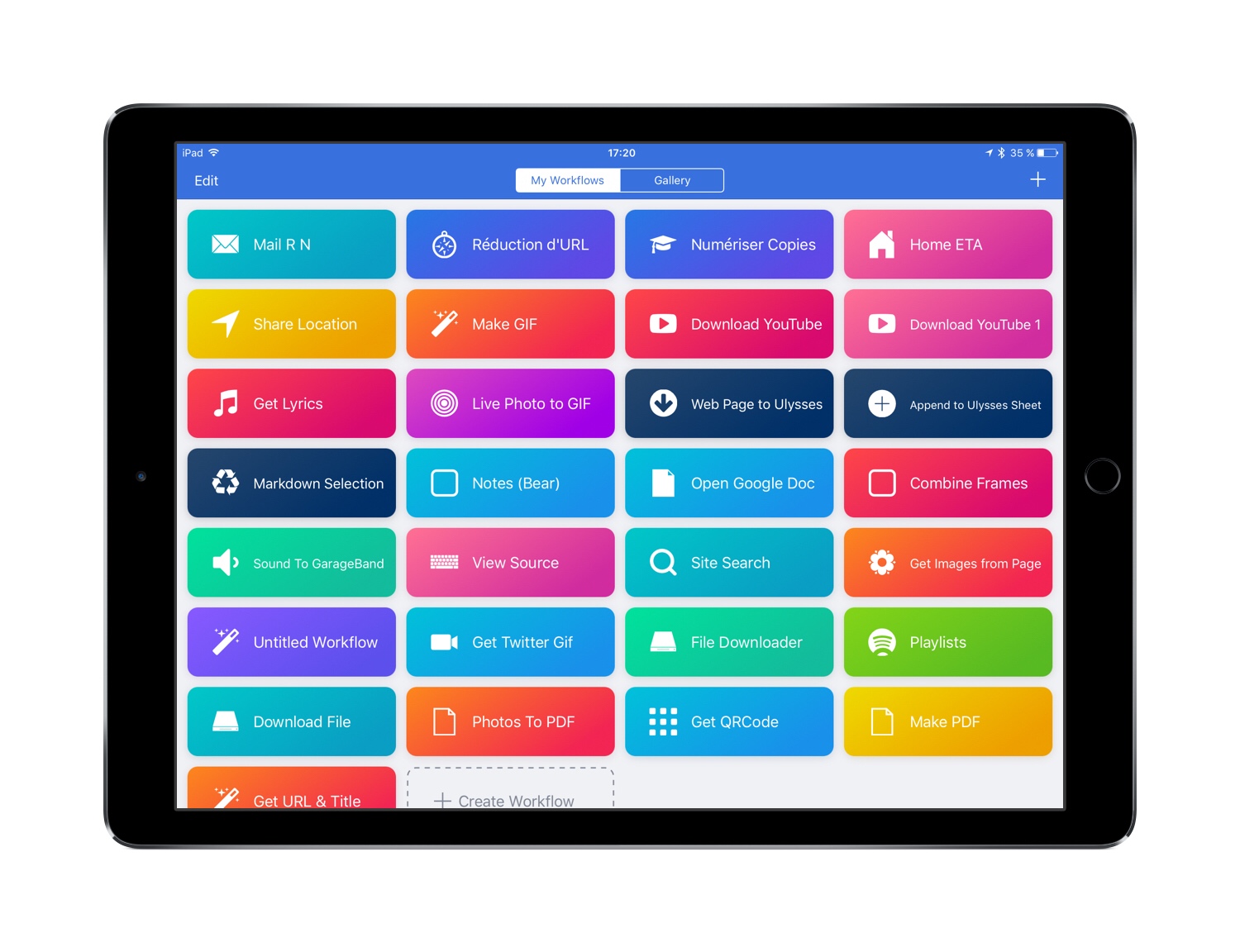
Quelques Workflows que j’aime
- Réduction d’URL
- Home ETA
- Share location
- Download YouTube
- File Downloader
- Get QRCode
- View Source
- Get images from page
- Get Twitter GIF
- Markdown selection
Dans le domaine de l’automatisation sur iOS, il existe une autre application célèbre : Launch Center Pro. Les différents articles qui suivent peuvent vous aider à mieux comprendre le fonctionnement de Workflow.
x-callback-url
- Apps | x-callback-url 🇬🇧
- Automatisation sous iOS: url-schemes et x-callback-url | Cuk.ch (2013) 🇫🇷
- Faire communiquer les applications iOS avec x-callback-url | Slice42 🇫🇷
- URL Scheme – Workflow 🇬🇧
- X callback url Scheme documentation – Bear – Faq and support 🇬🇧
- Ulysses › Help & Support 🇬🇧