Aujourd’hui, point de billet de ma part ! Je laisse la parole au passionnant, au fascinant, à l’infatigable chercheur, au talentueux, au loquace Noylan92. Enjoy !!! 🙂
Les chromebooks étaient des appareils que j’avais relativement ignorés disposant d’un MacBook Air. Toutefois, Chrome OS lui, me faisait de l’œil. J’avais essayé d’utiliser Chromium OS Vanilla sans succès. Mais je n’avais pas perdu l’idée d’utiliser ce système d’exploitation. 
Il y a quelques semaines, suite à une énième recherche sur le web, je suis tombé sur le site de Neverware et de sa distribution de Chromium OS. Et là… Le coup de foudre. J’ai d’abord testé le système sur un PC portable Toshiba de 2010. Cette machine se traînait sur Elementary OS, la version Linux que j’utilisais depuis plus d’un an. Après un démarrage sans encombre sur clef USB, je me suis rapidement lancé dans une installation sur le disque dur sans même prendre la peine de vérifier que le bluetooth ou la webcam soient reconnus et opérationnels. Après moins d’une journée à jouer avec Chromium OS (aka Cloud Ready), je me suis lancé dans des tests sur plusieurs configurations différentes. Dans chaque cas, tout était fonctionnel et … rapide. Mais alors d’une rapidité si plaisante que mon MacBook me semblait devenu lent. A tel point que je me suis lancé quelques jours après dans le test “Chromium OS sur Mac”. Et avec succès !
Bref, vous l’aurez compris, j’étais convaincu, et par la fluidité du système, et par son aspect universel.
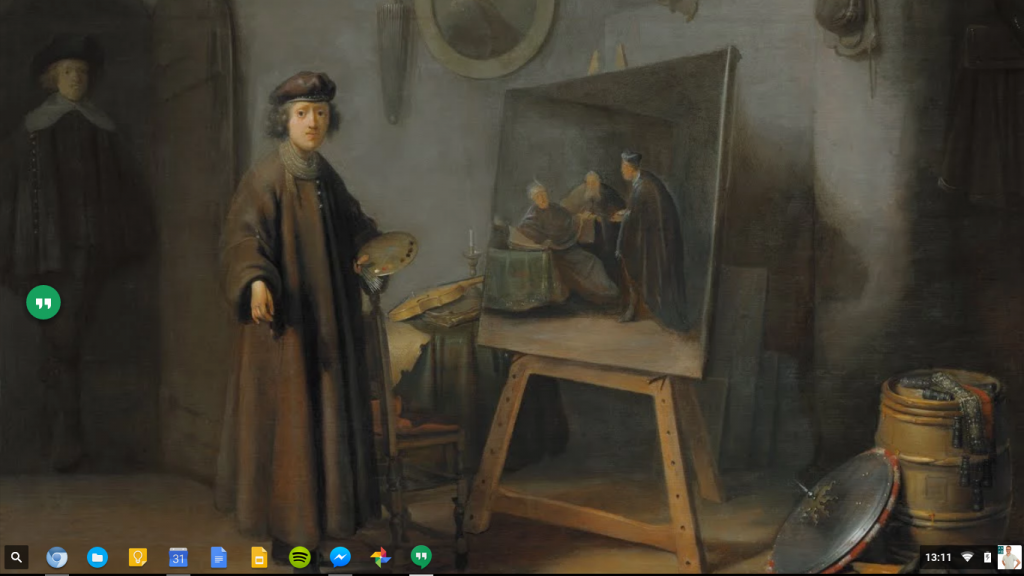
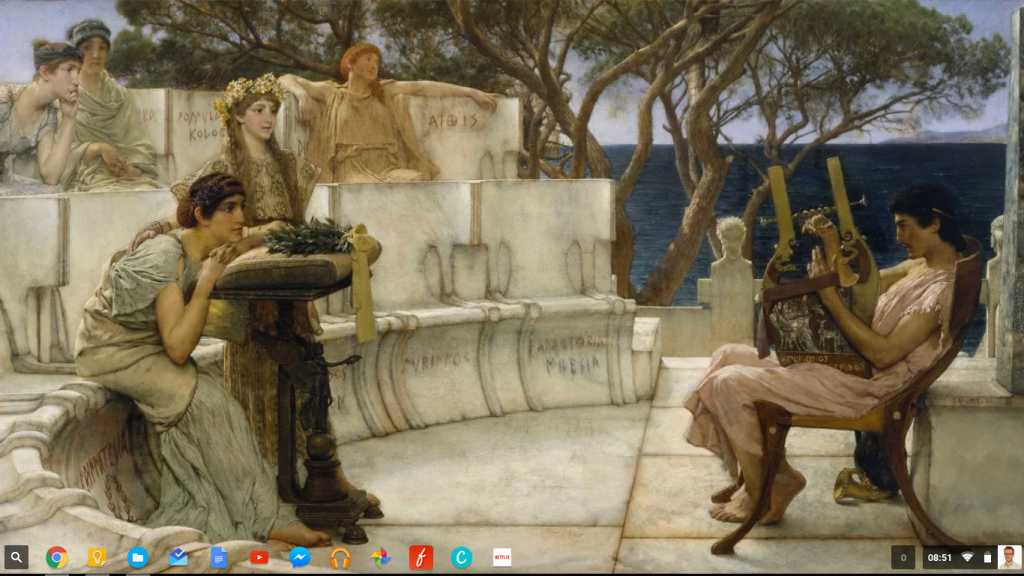
Passons à un charme que j’avais sous-estimé : la parfaite synchronisation. Quand j’ai lancé Chromium OS à la maison sur mon Mac, je me suis connecté avec mes identifiants Google. En quelques secondes, je retrouvais mes applications, mon fond d’écran, mes préférences (même mes raccourcis claviers ou la langue du système!). J’étais bluffé. Je comprenais visuellement à quel point ce système était juste royal pour les établissements scolaires : le déploiement ne pouvait qu’être simple et rapide ; et pour les élèves, il n’était plus nécessaire d’être attaché à une machine précisément : il suffisait d’utiliser ses Google ID pour se retrouver chez soi.
Les web-apps
Les web-apps ne sont pas sans avoir une résonance particulière chez moi. Elles me rappellent le premier iPhone 1 ainsi que WebOS. Universelles et légères, ces applications web s’étaient toutefois effacées de ma mémoire au profit des apps dédiées autant sur iOS que sur Android. Chrome OS était donc une occasion de revenir aux fondamentaux. Et là encore, une nouvelle claque. Entre Folia pour lire et annoter mes PDF ; Explain Everything, fidèle compagnon du temps de l’iPad ; ou bien encore Messenger, véritable plateforme de vidéoconférence (et de discussion) universelle, je me suis rapidement pris au jeu. Par tous les dieux de l’Olympe, que cette plateforme est diablement sobre et efficace ! 
Je n’aime pas les listings d’apps. Je ne vous ferai donc pas un catalogue des applications à installer. Ce qui ne m’empêchera pas de souligner une nouvelle fois, comme je l’avais déjà fait avec l’iPad, que le chromebook n’est pas qu’un outil de consultation ou de testing 2. C’est simple, l’intégralité de mon travail est effectué sur cette machine : conception de documents collaboratifs (avec Google Docs) ; réalisations graphiques complexes (avec Canva ou Haïku Deck) ; lecture et annotations de pdf (avec Folia) ; de la retouche photo avec Polarr ; de la conception de livres (avec le génial StoryBird) et bien entendu la continuation de mes repas littéraires avec Kindle Cloud Reader.
Loin du wifi, loin du coeur ?
L’une des choses qui m’avait laissé loin des premiers chromebook (en 2011-2012, je travaillais uniquement avec un iPad), c’était ce lien très étroit entre internet et ChromeOS. Le système de Google reste en effet un OS qui ne peut s’exprimer à pleine mesure qu’avec une connexion internet (en wifi ou filaire). Mais un chromebook sans connexion reste utilisable. Notamment avec Keep, Google Doc, EZ Cast ou Folia (en somme les apps sont utilisables offline à l’inverse des simples raccourcis vers des sites web). Mais s’il y a bien quelque chose qui a changé depuis 2011 c’est le peu de situations où je n’ai pas d’accès à internet. Au delà même des points d’accès dans les lieux publics (MacDo, gares…) il se trouve que mon forfait mobile est devenu amplement suffisant pour répondre à mes besoins : les 50 go de mon forfait 4G Free sont une bénédiction. Rien que pour cela, merci Xavier 😉
La bague au doigt
Vous connaissez l’effet halo qui a beaucoup profité à Apple : après avoir découvert un appareil iOS, l’utilisateur était naturellement conduit à passer au Mac. Je viens de connaître cet effet avec ChromeOS. Il m’aura fallu à peine deux semaines d’utilisation intensive de Chromium OS sur un PC pour acheter un chromebook. En l’occurrence un ASUS C200 à 160 euros seulement. Véritable chameau avec ses 11 à 13h d’autonomie, la machine est rapide et légère. Et me fait considérer autrement mes investissements numériques. C’est simple, en additionnant les prix de ma tablette Fire, de mon Moto e 4G et du chromebook, nous ne sommes même pas à la moitié du prix d’un seul iPhone. Bref, déclaration et mariage dans la foulée.
Notes :
1 – Je me prends à penser que le Chromebook est certainement le Macbook que Steve Jobs aurait pu promouvoir : léger, friendly, sans prise de tête car sans virus et sans besoin de maintenance…
2 – Petit clin d’œil à Tim Cook.