À propos

Yann Houry est enseignant au lycée international Winston-Churchill de Londres, mais aussi formateur passionné par les usages numériques.
Il a par ailleurs créé Ralentir travaux durant l’été 2007, site sur lequel il place la plupart de ses cours, dans la mesure où les droits d’auteurs le lui permettent.

Il est l’auteur de plusieurs manuels numériques ainsi que de l’essai Un Centaure à l'école que vous pouvez lire sur différentes plateformes :
- Sur Amazon au format Kindle
- Sur iBooks au format ePub
- Sur Kobo au format ePub
- Sur Google Play au format ePub
- Sur Amazon au format... papier !

Voyez également ses différentes publications sur
- Le site Ralentir travaux
- Le blog de Ralentir travaux
- Le blog Un Centaure à l’école
- La chaîne YouTube
- Twitter (@Ralentirtravaux)
- Twitter (@yannhoury)
- Medium
- Goodreads
Histoire de Ralentir travaux

Ralentir travaux a désormais une longue histoire derrière lui et pendant des années, la seule page qui évoquait sa généalogie (technique) était celle-ci, et elle commençait à méchamment dater. Cette page évoquait également les intentions qui avaient présidé à la réalisation de Ralentir travaux, mais elle n'était pas beaucoup plus récente.
Depuis le site a beaucoup évolué, mais je le crois fidèle à ses origines. Il s’agit encore et toujours d’inviter le lecteur à ralentir sa course sur le web et — je l’espère — à trouver en ces lieux quelque matière à réflexion pédagogique.
Quoi qu'il en soit, ces propos écrits en 2008 sont toujours d'actualité :
Ce site est né du désir d’occuper une place laissée vacante par l’enseignement (ou les enseignants, comme on voudra), celui du soutien scolaire. Précisément, je déteste l’idée qu’on puisse monnayer un service né de l’angoisse des élèves et de leurs parents. J’en avais déjà parlé ici (Post du 17 octobre). Sur internet, on trouve nombre de sites proposant, moyennant finance, une aide scolaire. Or il ne devrait pas y avoir de place pour cela. L’enseignant est à même d’aider ses élèves. L’Education n’est pas un marché. L’inégalité scolaire peut être sinon stoppée du moins limitée.
Pourquoi Ralentir travaux ?
Le titre Ralentir travaux trouve son origine dans un recueil de poésie surréaliste qui était un ouvrage écrit à trois mains, celles d’André Breton, Paul Éluard et René Char. J’aimais l’idée de l’écriture automatique, celle qui ouvre les portes de l’inconscient et qui met à nu la pensée de façon poétique, mais j’étais encore plus sensible à la possibilité entrouverte un bref instant de la réalisation d’un ouvrage collectif. En 2007, j’avais alors peiné à convaincre qui que ce soit de m'accompagner dans l’élaboration de ce site, et j’ai donc continué ce que j’avais commencé seul.
Voilà pour le titre.
Comme je le disais au début, Ralentir travaux a évolué dans sa conception et surtout sa réalisation. Si pour moi, il s’est toujours agi d’offrir mes modestes productions, c’était aussi l’occasion d'assouvir une autre de mes passions : la réalisation d’un site web. J’ai tout appris (enfin quand je dis tout, c’est un bien grand mot) en le faisant. Et, de fait, il a fallu tout découvrir. Et puis, en presque 15 ans, les choses ont pas mal changé.
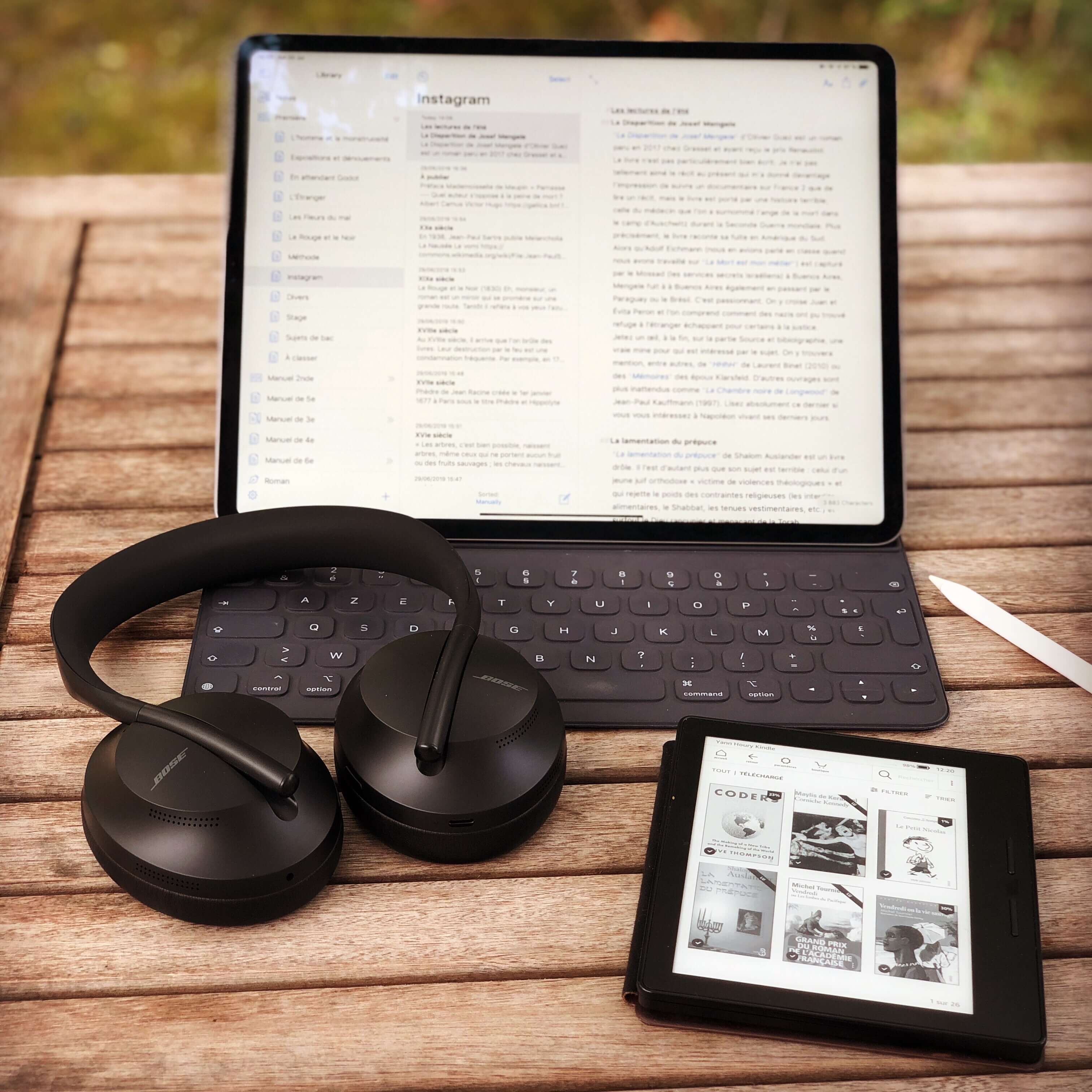
Aujourd’hui, je travaille uniquement sur iPad. On ne peut pas dire que cela soit tout à fait facile, mais j’aime que la machine que j’utilise soit légère, mobile et rapide. Plus qu’avec un ordinateur portable, tout cela est possible avec un iPad.
Laissez-moi vous raconter comment Ralentir travaux s’élabore quotidiennement.
Du Markdown au HTML
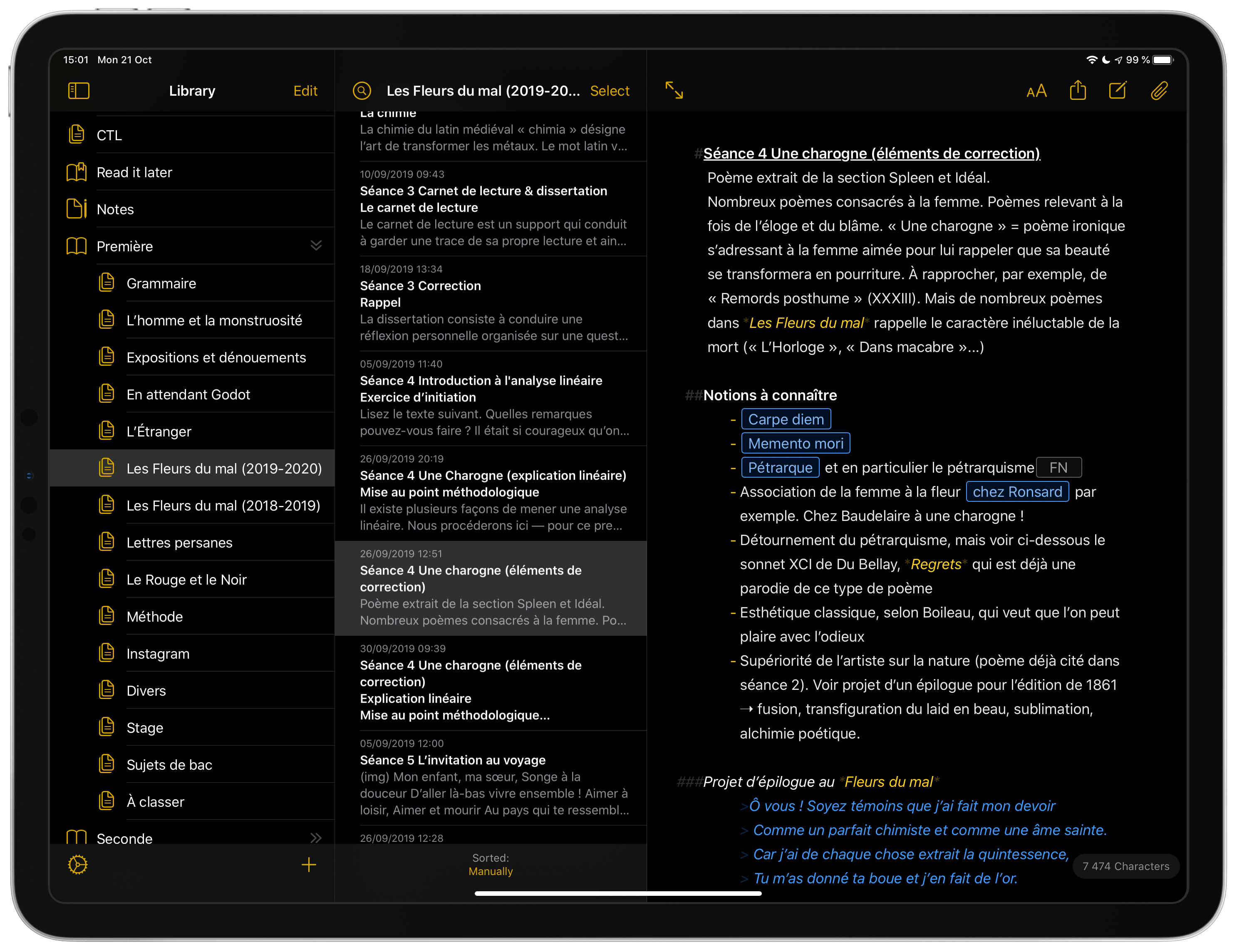
Tout ce que j’écris l’est au format Markdown. Ce « langage » de balisage léger créé en 2004 par John Gruber (1) et Aaron Swartz a été pour moi une vraie découverte. C’est extrêmement simple à apprendre. C’est certes plus long à expliquer qu’à comprendre et c’est surtout incroyablement pratique. Écrire devient rapide. Les deux mains sur le clavier (aucun besoin d’aller chercher quelque option de formatage cachée dans un sous-menu ; tout se fait à la main à l’aide de balises), mes textes sont prêts à être exporter dans tous les formats : docx, text, ePub, PDF, HTML.

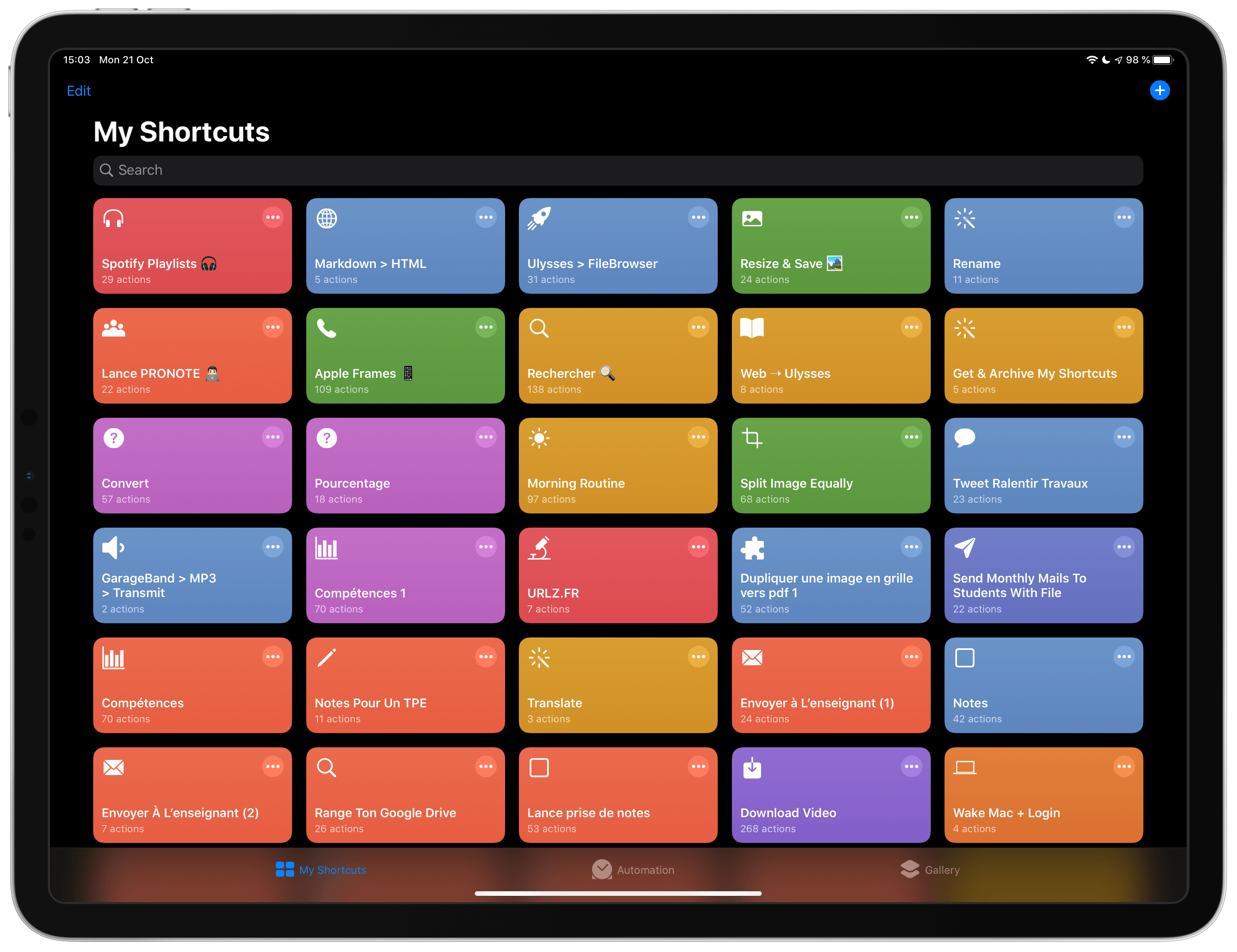
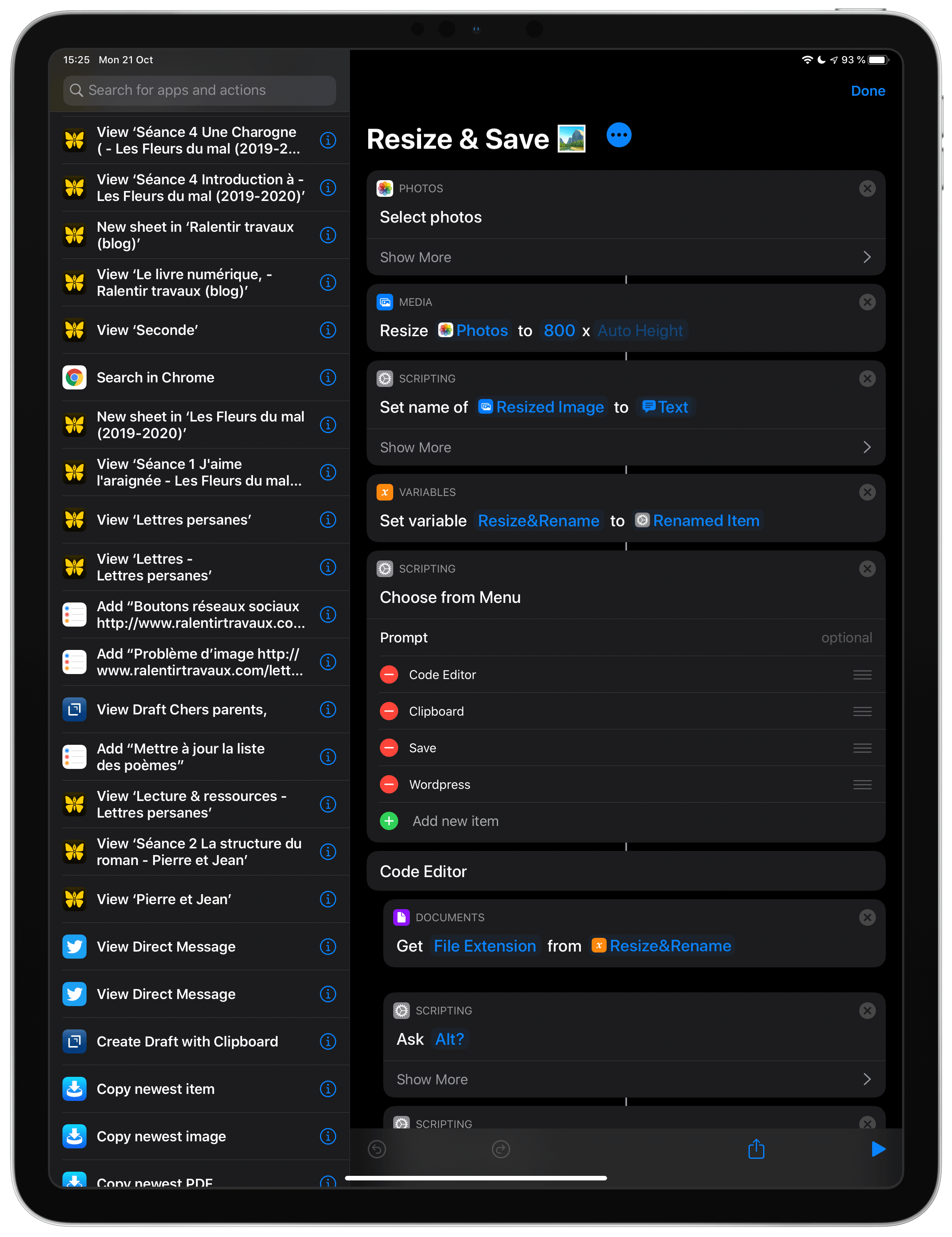
Grâce à Shortcuts, j’ai pu considérablement accélérer le processus d’export de mes textes au format HTML, ce que le traitement de texte que j’utilise permet (2). Mais avec Shorcuts, j’ajoute automatiquement tout ce qui fait la spécificité du site (les balises propres à Ralentir travaux, les portions de codes, les scripts, etc.). Shorcuts prend mon texte en Markdown, le convertit en HTML et ajoute tout ce qui est nécessaire à la réalisation d’un page telle qu’elle est affichée sur Ralentir travaux). Si vous faites du développement web, vous savez à quel point — quand on n’utilise pas un CMS — à quel point certaines choses peuvent être lentes à taper à la main (ne serait-ce, pour prendre un seul exemple, que les liens internes).

Du HTML au FTP
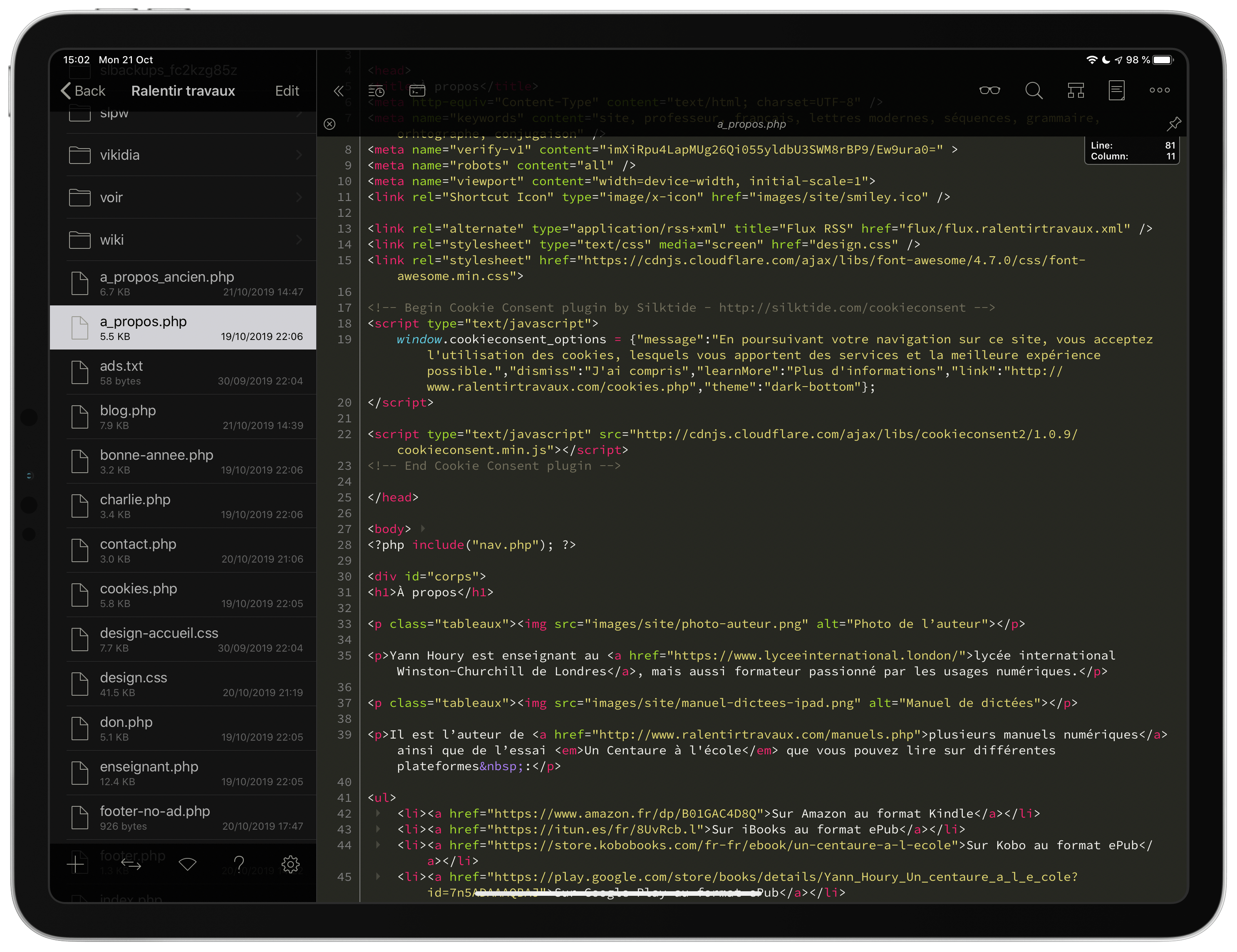
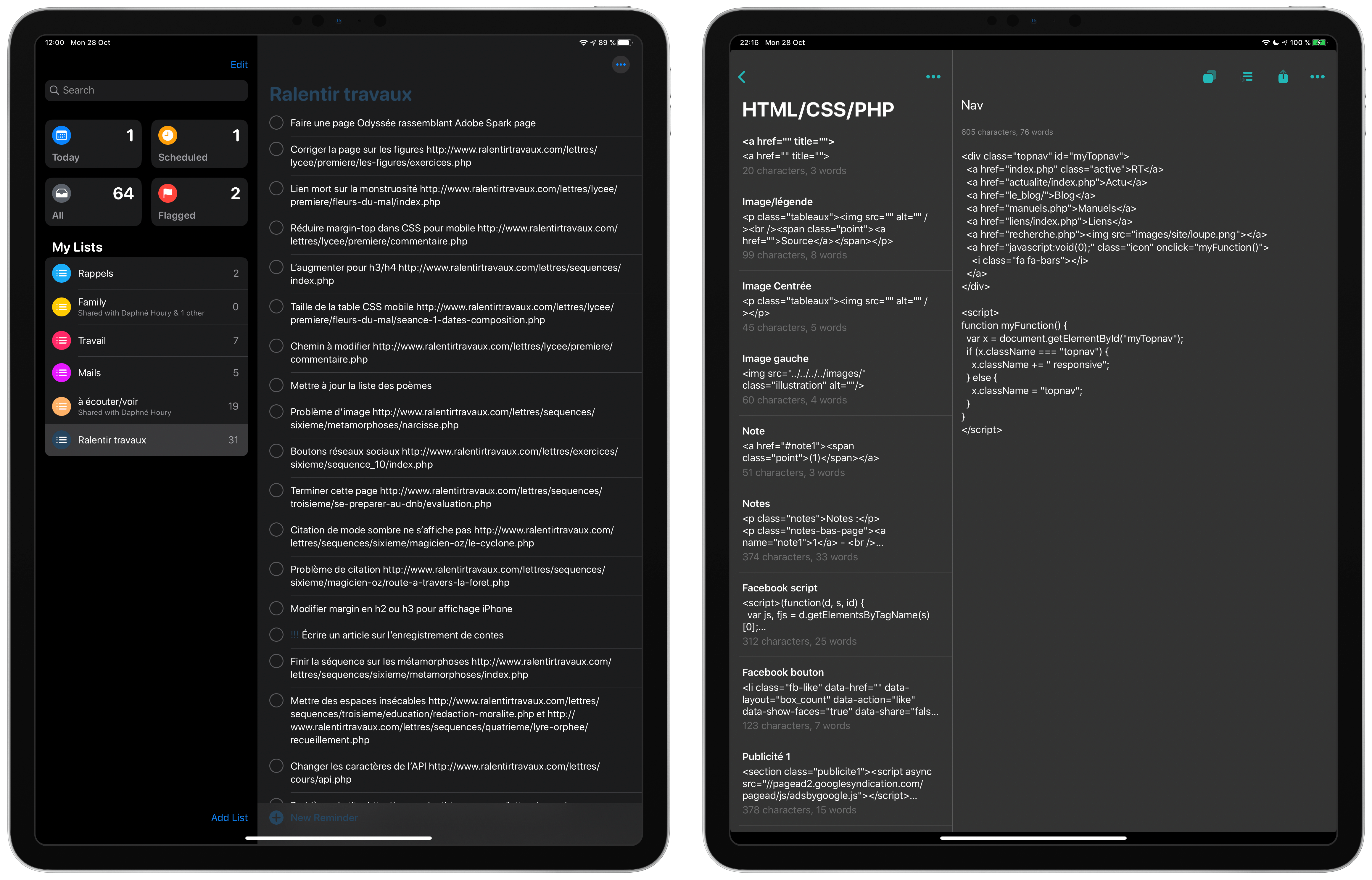
Si je dois modifier le HTML, j’utilise depuis peu Textastic. J’utilisais jusqu’à présent Coda et Transmit, mais le premier n’utilise toujours pas iCloud et le second vit ses derniers instants sur iOS puisque son développement a été abandonné. J'utilise donc Textastic pour écrire du HTML et du CSS (je suis toujours aussi nul en ce qui concerne le JavaScript, et c’est là un de mes grands regrets), mais aussi pour le transfert des fichiers sur mon serveur. J’ai recours également à FileBrowser qui me rend bien des services.

Aucune des dernières apps mentionnées n’est parfaite, et celle qui le serait combinerait toutes les qualités inhérentes à l’une ou l’autre de ces apps (3), mais je ne désespère pas et attends patiemment.
En ce qui concerne les images, là encore, Shorcuts me rend de grands services pour redimensionner, modifier, envoyer sur le serveur et créer par la même occasion le code nécessaire à son intégration sur une page web. J'apprécie égalememnt le service prodigué par tinypng.com permettant d'alléger encore ce qui peut l'être. On gagne ainsi en rapidité d'affichage.

Enfin, deux autres applications me rendent la vie plus facile. La première, intégrée à iOS, est Rappels qui sert, comme son nom l’indique, à me rappeler les mille et unes tâches qui incombent au développement de Ralentir travaux (ça peut être corriger un bug, modifier le code, ajouter un article, etc.). La seconde est Copied qui est une sorte de presse-papier multiple et qui me permet de créer des listes (de tout ce que vous voulez en fait). J’utilise cette fonction, entre autres, pour avoir sous la main des bouts de code que je n’ai ainsi pas à taper quand j’élabore une page en HTML.

Ajoutons que le site est désormais hébergé chez OVH. Après plus d'une dizaine d'années passéees chez nFrance, j'ai choisi de changer d'hébergeur, et je m'en félicite. Les services prodigués par OVH sont excellents et moins cher, ce qui m'a permis de proposer une adresse sécurisée (en https, donc).
Ralentir travaux, c’est aussi des livres
Quand on parle de HTML, on en arrive forcément au livre numérique.
Avant de m’intéresser au format ePub, j’ai d’abord utilisé iBooks Author et réalisé avec ce logiciel formidable (en son temps) trois manuels. Le premier a été le manuel de quatrième. C’était en 2012. Et c’était — que je sache — le premier manuel libre et gratuit.
Par la suite — et pour des raisons diverses — je me suis efforcé de produire des livres publiés dans un format standard (l’ePub) et qui pouvaient donc être lus sur toute plateforme (Apple, Android, Kobo, Kindle...). Cela a donné le manuel de sixième.
Mais dans l’histoire de Ralentir travaux, je retiens surtout l’année 2015 qui a vu durant la campagne de crowdfunding le passage d'une licence Creative Commons By-NC-SA à une licence Creative Commons By-SA. La somme acquise m’a alors permis de travailler dans de meilleures conditions et de publier dans la foulée le manuel de cinquième.
Puisque vous êtes là...
Aidez Ralentir travaux à poursuivre sa deuxième décennie d’existence en participant à son financement et permettant ainsi son développement. L’année 2019 n’est pas terminée et déjà deux millions de visiteurs se sont rendus sur Ralentir travaux, ce qui engendre des frais importants de développement.
Soyez remercié mille fois pour votre participation. 🙏
Notes :
1 - Sur Daring Fireball, vous trouverez toutes les informations nécessaires.
2 - Il s’agit d’Ulysses qui est évidemment une app permettant d’écrire en Markdown.
3 - Un éditeur de code qui serait élégant, rapide, utiliserait iCloud pour la synchronisation entre tous mes appareils, qui permettrait l’échange de fichier via FTP, permettrait dans le même temps de copier le lien d’un fichier, etc. L’éditeur qui ferait tout ça, disais-je, serait une merveille qui me changerait la vie.