L’an dernier – un an jour pour jour – Ralentir travaux avait déjà connu un léger lifting : le code était devenu du HTML 5/CSS 3, l’apparence du site avait été revue, quelques ajouts avaient été faits (comme la possibilité de commenter, par exemple).
C’est qu’il s’agit de procéder par petites retouches, au fur et à mesure, sans grande révolution. Il n’y a pas de grands chantiers quinquennaux, mais une évolution permanente, rendant, je l’espère, le site plus agréable à utiliser.
Design extensible
L’an dernier, j’avais eu un seul regret, c’était de ne pas avoir réalisé un design extensible. C’est désormais chose faite. Il me semble que cela évite d’avoir deux versions du site, qui serait l’une pour les ordinateurs, l’autre pour les appareils mobiles (tels que les tablettes ou les téléphones).
Or je déteste cette double interface. Cela encore plus quand la version «normale» du site, surchargée d’informations et de pubs, correspond à une version mobile anémique. Surcharge d’un côté, uniformité vidée de l’autre, il y a des designers qui me semblent démériter.

Lisibilité et interface épurée
J’ai donc privilégié une interface unique, simple, épurée (j’ai déjà clamé mon goût pour Instapaper). Hormis le header et le footer, le site est composé d’une page blanche et du texte. C’est un texte dont la police est passée à 1.1em (à ce sujet, ce site m’a bien aidé à convertir les pixels en em ou en %).
Si, la première fois que j’ai lu que les sites web devraient adopter de telles dimensions, j’ai été quelque peu dubitatif, je n’ai, à présent, plus la moindre incertitude. On est tout d’abord étonné ; on ne s’en passe plus par la suite. Il n’y a aucune raison de choisir une police trop petite, à moins que l’on ne cherche à faire comme beaucoup de monde, c’est-à-dire des sites peu lisibles. Mais peut-être ne suis-je qu’un quarantenaire aux yeux fatigués…

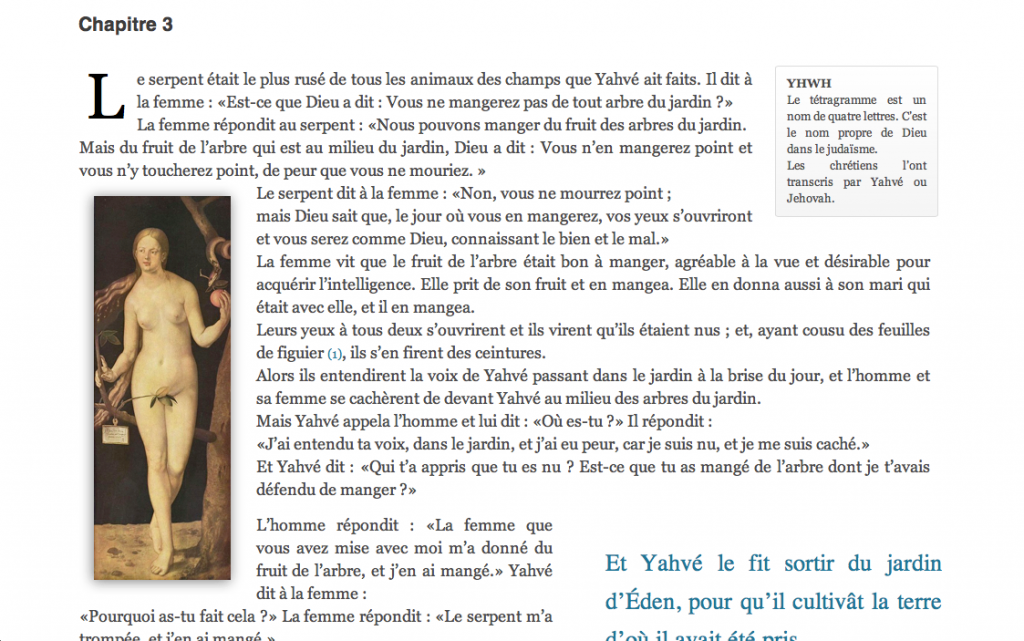
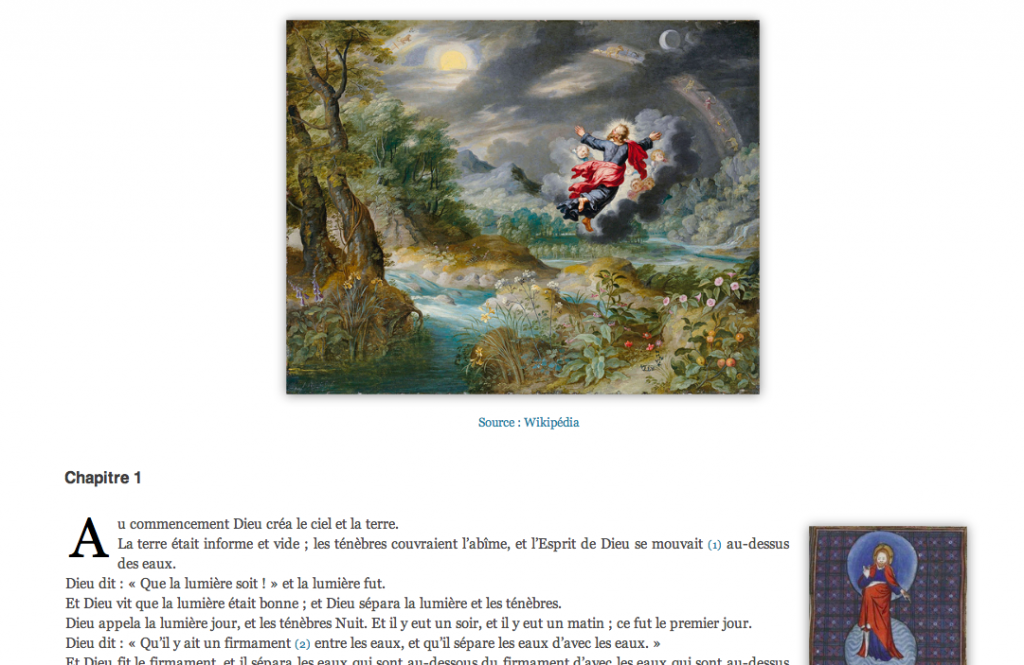
J’en ai profité pour agrandir la taille des images dont la plupart me semblent désormais bien petites en regard de la police de caractère. Je me suis efforcé de légender chaque image. Par ailleurs, un cadre qui s’insère dans le corps du texte permet d’y glisser un texte indépendant apportant diverses informations. Enfin, je tenais à ajouter une citation du texte dans le corps de l’article sans avoir à répéter le texte. Cet article propose une solution assez élégante à mettre en place grâce au HTML 5 (attribut data-pullquote).
Cette page ou celle-ci peuvent donner un bon aperçu des transformations apportées à Ralentir travaux.
Les lecteurs les plus perspicaces remarqueront que le design de Ralentir travaux a été quelque peu influencé par les templates proposés par Apple dans iBooks Author.
Quoi d’autre ?
Un tas de choses. Le problème quand on modifie un truc, c’est qu’on bute sur mille et une choses à adapter, modifier, transformer… Toujours est-il que j’en ai profité pour refaire le moteur de recherche (made in Google) qui buguait.
La page d’accueil a été refaite également : le menu en accordéon ne me plaisait que moyennement (il n’était pas toujours très agréable à utiliser). Et un flux RSS en PHP affiche maintenant les articles les plus récents (merci à l’auteur de cet article).
Je ne sais pas si vous l’aviez remarquée, mais une page consacrée aux manuels a été ajoutée. Elle fait le point sur les parutions sur iPad. Elle fait la somme des articles publiés sur ces manuels.

Enfin, un bandeau (que vous pouvez faire disparaître) invite le généreux visiteur que vous êtes à faire un don si vous souhaitez participer aux frais d’hébergement, d’achat du nom de domaine, etc.