Je crois bien que c’est la première fois que je réalise un tutoriel. Il y a un début à tout !
En fait, comme j’ai reçu plusieurs messages me demandant comment j’avais réalisé tel ou tel exercice pour mon manuel, je me suis dit que j’allais expliquer les choses une bonne fois pour toutes. Et je n’aurai, ensuite, plus qu’à indiquer le lien à chaque fois qu’on me poserait la question. Le droit à la fainéantise mérite bien quelques efforts.
Avant de vous expliquer comment je m’y suis pris pour intégrer certains exercices réalisés avec HotPotatoes dans iBooks Author, je tiens à prendre quelques précautions d’usage. Je n’ai rien d’un spécialiste. Je bidouille, et, à force, le HTML ou le CSS me deviennent plus ou moins familiers. Quant au JavaScript, je suis une véritable quiche dont la nullité crasse ne peut qu’inviter à l’humilité. Bref, si je dis une bêtise, je vous prierai de ne pas m’en vouloir. Les intentions sont nobles, l’exactitude des renseignements subséquents non garantie.
Commençons.
Si vous n’aimez pas les vidéos, lisez la suite. De toute façon, c’est complémentaire.
I – Utiliser le widget HTML
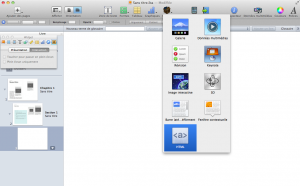
Si, dans un élan d’enthousiasme naïf, vous choisissez de créer un widget HTML, et que vous cherchez à y entrer benoîtement un peu de HTML, vous constaterez que rien ne se passe. Vous ne pouvez rien faire. Vous aurez beau cliquer sur le rectangle indiquant HTML, ce sera en vain. Stupéfait, vous découvrez ensuite que l’inspecteur vous propose de choisir un widget HTML 5. Et, en effet, vous avez la possibilité d’importer quelque chose portant l’extension .wdgt.
J’abandonne dorénavant le ton un tantinet verbeux que j’ai employé jusqu’à présent, je vous épargne la description de l’étonnement, l’agacement et le dépit que j’ai éprouvés. Je vous passe les phases d’énervement et d’abandon, et j’en viens aux résultats auxquels je suis parvenu.
II – Créer un widget
Vous l’aurez compris. Il s’agit de créer un widget, par vous-même. Ne croyez pas ceux qui vous disent qu’il faut télécharger Xcode et tout le tintouin. C’est peut-être gratuit, mais c’est très lourd et parfaitement inutile pour ce que nous allons faire.
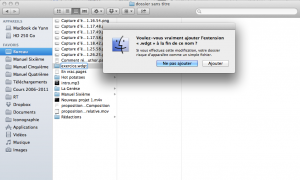
En fait, tout ce que vous devez faire consiste à créer un dossier le plus simplement du monde. Vous créez votre dossier, vous lui donnez l’extension .wdgt, et votre dossier change d’apparence. Il devient un widget ! Un widget parfaitement vide, mais un widget.
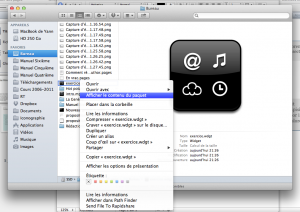
Vous faites alors un clic droit sur ledit widget et vous choisissez Afficher le contenu du paquet. Évidemment, il n’y a rien dedans. Vous allez devoir le «remplir».
III – Remplir votre widget
Que mettre dedans ? Eh bien l’exercice que vous avez réalisé avec HotPotatoes (pour ça, je ne vous explique pas comment faire ; il y a d’ailleurs une kyrielle de tutoriels sur le sujet).
Vous allez donc mettre, dans votre widget, le fichier que vous avez créé avec HotPotatoes. Quel que soit le nom que vous lui avez donné au moment de sa création, vous allez devoir le renommer. Il doit impérativement porter le nom suivant : index.html. Attention, HotPotatoes crée des fichiers portant l’extension .htm, vous devrez la changer pour .html.
Ensuite, vous devez créer un fichier .plist répondant au doux nom de Info.plist dans lequel vous devez écrire les lignes ci-dessous :
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>CFBundleDevelopmentRegion</key> <string>French</string> <key>CFBundleDisplayName</key> <string>Exercice</string> <key>CFBundleIdentifier</key> <string>com.yannhoury-exercice</string> <key>CFBundleName</key> <string>Exercice</string> <key>CFBundleShortVersionString</key> <string>1.0</string> <key>CFBundleVersion</key> <string>1.0</string> <key>Height</key> <integer>768</integer> <key>MainHTML</key> <string>index.html</string> <key>Width</key> <integer>1024</integer> </dict> </plist>
Évidemment, vous voudrez peut-être modifier certaines informations, mais, quels que soient les choix que vous ferez, il n’y a pas là de grandes difficultés.
Vous devez enfin créer une image devant être intitulée Default. Elle aura l’extension .png. Cette image est celle qui servira à iBooks Author pour afficher votre exercice. Pour ma part, j’ai cédé à la facilité et j’ai créé une image avec Pixelmator sur laquelle j’ai écrit… Exercice (ce n’est pas très original, je sais. Et, en plus, mon image est moche).
Est-ce tout ?
Bah ! non.
IV – Modifier le code de index.html
Une des caractéristiques de HotPotatoes est de produire des choses assez moches. Quand je réalise un exercice avec ce logiciel, je change une partie du CSS afin que ce soit le plus neutre possible. N’étant pas un maître de la feuille de style, j’essaie au moins d’aspirer à la sobriété. Je me dis que ça passera mieux.
Que faut-il faire ?
Pas grand-chose. Il faut ouvrir votre fichier index.html dans un éditeur de code. J’utilise Coda, mais il en existe de nombreux notamment TextWrangler qui est gratuit. Un véritable codeur se livrerait à un nettoyage en bonne et due forme du code, mais n’étant pas un, je me contente de modifier ce qui m’importe (cela dit, la tentation est grande…).
Pour être clair et précis, vous devez modifier ce qui se trouve entre les balises suivantes :
<style type="text/css">
</style>
Mais ce n’est pas indispensable. Ça l’est si vous n’êtes vraiment pas satisfait de l’esthétique de votre exercice. Mais pour le faire, il faut connaître un peu le CSS (il existe nombre de tutoriels sur le sujet).
Quant à moi, j’ai changé les propriétés de quelques sélecteurs afin d’avoir des marges plus ou moins grandes, j’ai éliminé les bordures, etc.
body{font-family: Georgia;
background-color: #ffffff;
color: #000000;
width: 60%;
margin:auto;
font-size: 1em;}
table,div,span,td {font-size: 100%;
color: #000000;}
div.Titles {margin-top: 0;
padding-top: 3em;
padding-bottom: 1em;
padding-left: 6em;
text-align: left;
color: #ffffff;}
button {font-family: Georgia,Baskerville,Times New Roman,Geneva,Arial,sans-serif;
font-size: 100%;
display: inline;}
.ExerciseTitle {font-size: 120%;
color: #000;}
.ExerciseSubtitle {font-size: 120%;
color: #000033;}
div.StdDiv {background-color: #ffffff;
text-align: left;
font-size: 100%;
color: #4c4b4b;
padding-right: 6em;
padding-left: 6em;
padding-bottom: 2em;}
V – Pour finir
Pour finir, précisons que tout ne fonctionne pas. Ainsi, tel exercice réalisé avec HotPotatoes ne fonctionne pas. À vrai dire, cet exercice ne fonctionne ni dans iBooks Author ni dans Safari. C’est un exercice où l’on peut déplacer des portions de texte. C’est bien dommage, et si un développeur passant par là pouvait m’apporter quelques éléments de réponse, j’en serais vraiment très heureux.
En revanche, je viens d’essayer, les mots croisés générés avec HotPotatoes fonctionnent dans iBooks Author.
Vous rencontrerez probablement un tas de petites difficultés dépendant de ce que vous cherchez à obtenir, sachez que si je peux vous aider d’une manière ou d’une autre, je n’hésiterai pas.
Dernier point. On peut très bien réaliser la même chose avec Netquiz Pro. Simplement, l’exerciseur génère de nombreux fichiers qu’il faut tous mettre dans le même dossier comportant l’extension .wdgt. Vous n’aurez pas à renommer le principal fichier puisqu’il est déjà nommé index.html. Et le CSS, si vous désirez le modifier, se trouve (comme il se doit) dans un dossier à part.
Télécharger les fichiers dont il est question dans ce tutoriel





23 réponses sur « Comment intégrer des exercices du type HotPotatoes dans iBooks Author »
[…] Ca ce passe par ici : http://www.ralentirtravaux.com/le_blog/?p=1930 […]
Bonjour,
j’ai fait un exercice avec le module JClose de HotPotatoes
Malheureusement, l’exercice ne s’affiche pas complement dans iBooks Author.
je n’ai pas l’ascenseur pour faire la suite de l’exercice.
Connaissez vous une solution ?
Merci
Bonjour,
J’ai eu le même problème. La seule solution que j’ai trouvée consiste à modifier le CSS de façon à ce que l’exercice s’affiche entièrement sur l’iPad sans qu’il y ait à scroller.
Concrètement, on peut modifier (dans body) le width, et choisir 80 % ; ou encore diminuer le font-size (1 em ou 0.9 ou 0.8).
Cela devrait vous aider. Si toutefois l’exercice est trop long, alors réduire ne servira à rien (ou rendra l’exercice illisible). J’ai, dans ce cas, divisé en deux parties mon exercice, c’est-à-dire que j’ai fait deux exercices avec HotPotatoes au lieu d’un.
Voilà ! C’est tout ce que j’ai trouvé. Il y a certainement un moyen pour obtenir les ascenseurs permettant de faire défiler la page, mais je n’ai pas trouvé.
Bonsoir,
Je vais regarder votre solution. Si je fais 2 exercices HotPotatoes, ça me fait 2 widgets à faire ou bien ou peut les chainer comme avec les QCM intégrés à iBooks Author ?
Avez vous vu les quizz réalisable avec http://learningapps.org ?
Ça génère automatiquement les widgets pour iBook Authors
Oui, 2 exercices avec HotPotatoes, 2 widgets, mais ce n’est pas une obligation. C’est au cas où ça ne tient vraiment pas sur l’écran de l’iPad.
Merci pour le lien. Je ne connaissais pas !
bonsoir,
est ce que le mode “The Masher” est compatible ?
je rencontre a problème. j’ai la page index.html qui apparait mais lorsque je sélectionne un lien ainsi j’ai plus rien ?
(sur le Mac, j’ai pas de soucis avec ce meme fichier…
Désolé, je m’aperçois que je ne vous avais pas répondu. À vrai dire, je n’ai pas essayé “the masher”. À vous lire, vous avez un problème de lien. C’est juste ça.
Non pas exactement,
Le lien fonctionne mais la page ne se charge pas ( peut être un pb de Javascript ?)
[…] code qui vous a été donné. Il faut réaliser un widget. Souvenez-vous, je vous avais expliqué comment importer des exercices interactifs que vous aviez obtenus avec un exerciseur du type HotPotatoes. La méthode est sensiblement la […]
Merci beaucoup pour le temps passé les tutoriaux sur ibooks author sont rares.
Jean – Marc Bontemps
Ile de la Réunion
De rien ! S’ils sont si rares, il faudra que j’en fasse d’autres alors. Cela dit, sur YouTube, on trouve pas mal de choses sur le sujet, mais en anglais.
Bonjour
Merci pour ce tuto. Curieusement, quand je crée un widget avec l’appli Bundle téléchargée, ça ne fonctionne pas. Par contre quand je renomme mon dossier en ajoutant l’extension wdgt, tout fonctionne. Un truc m”échappe.
Pour insérer des barres de défilement permettant d’insérer un exercice long, voici la solution:
– dans la partie CSS, définir un élément scroll:
#scroll{
width:900px;
height:600px;
overflow-x: scroll; (barre de défilement horizontale si besoin)
overflow-y: scroll; (barre de défilement verticale)
}
– dans la partie html, placer l’exercice dans une div avec l’id scroll
Et ça marche!
Bonjour,
De quel bundle parlez-vous ?
En tout cas, merci beaucoup pour la précision sur le scroll ! J’essaierai.
Bonsoir
J’ai récupéré le Bundle en question via un lien sur cette page: http://www.lecentre.net/fratoblog/2012/01/ibooks-author-inserer-facilement-du-contenu-html-dans-ses-livres/
Quant au scroll, je déchante: ça fonctionne parfaitement en mode auteur mais pas du tout en lecture sur ipad. Quelle déception!
C’était trop beau !
Bonjour,
Je suis super novice dans les mac, et je créé un ibook pour mon mémoire.
Tout est très clair dans votre vidéo.
Je ne sais cependant pas comment créer un fichier .plist.
J’ai essayé avec edittext mais ça n’a pas l’air de fonctionner car une fois tout terminé, le widget ne se met pas dans l’ibook..
Merci bcp !
J’ai vu que vous aviez posté votre .plist
Donc j’ai ajouté directement la vôtre mais cela ne change rien, une fois le wdgt créé, elle ne se met pas dans l’ibook … 🙁
Bonjour
J’ai suivi toutes les étapes de votre vidéo qui sont vraiment très bien expliquées
Cependant, au moment de glisser le widget dans l’ebook, rien ne se passe… il ne se met pas 🙁 pourquoi ? Merci
Bonjour,
Désolé de répondre si tardivement. Avez-vous trouvé une solution depuis ?
Pas de problème, non … malheureusement 🙁
Je ne sais toujours pas glisser le widget créé sur l’ibook.
Il faut simplement que la page soit sélectionnée (voir la colonne de gauche dans laquelle apparaît toute la structure du livre) et vous glissez le widget. Pour vérifier sa bonne marche, il faut importer le livre sur iPad (ou sur Mac ou iPhone) car dans iBooks Author, le widget n’est pas actif.
Bonjour,
j’ai réalisé des ibooks avec widgets hotpotatoes intégrés.
J’ai récemment réalisé des modifications avant de les réintégrer sur mon ipad.
Les widgets ne fonctionnent plus…
Lorsqu’on tapait sur l’image du widget, le questionnaire s’ouvrait.
Désormais, taper sur l’image ne donne plus d’accès au questionnaire hot potatoes.
Pourriez-vous me renseigner sur les démarches à réaliser pour pallier à ce problème ?
Merci
Bonjour
Je me questionne si tu peux m’aider à comment insérer une image dans un exercice hotpotatoes intégré. Dans un blog blogspot
Merci d’avance