Cela fait maintenant un an que j’ai ajouté la possibilité de laisser des commentaires sur Ralentir travaux. À l’origine, l’idée était de permettre la discussion. Une leçon mal comprise pouvait ainsi trouver son prolongement dans le questionnement, dans mes explications supplémentaires ou celles de visiteurs venus partager leurs lumières.
Un an après, procédons à un état des lieux. Comment le visiteur de Ralentir travaux s’est-il emparé de cette possibilité de commenter ?
Si le premier commentaire a été une vraie critique, le second a été sobrement élogieux : «merci beaucoup!^^», me disait-on, et, de fait, on me remerciera beaucoup, ce que j’apprécie évidemment, même si cela n’apporte pas grand-chose à la réflexion initiée par le cours à commenter (je ne veux cependant pas donner l’air de bouder mon plaisir, hein ?).
Mais très vite, le revers de la louange est exprimé sans détour : «je n’aime pas le titre de ce site». Et le commentaire suivant de constater : «nul».
Le ton était donné. Il n’était plus que d’oser un peu, ce qui ne tarda pas à arriver : «trou du cul» (évidemment, je l’ai pris pour moi).

Cela a mis un peu de temps, mais les messages peu amènes finirent par affluer. Ma pudeur de webmestre ne se résout que difficilement à reproduire ces paroles outrageantes. Nous sommes le 22 septembre, et la rentrée bat son plein. Je pense avoir à faire à des hordes de collégiens frustrés qui aimeraient dire à leurs tortionnaires préférés à quel point ils les verraient bien avec quelque chose dans le fondement («aller vou faire foutre», «et je vous encule tous vous les pauvres»).
Mais comme le dit FarahHammadou : «maintenant on ait en 20013 alors tout est permie!!!».
Alors, certains se lâchent complètement :

Parfois, l’élève (je suppose que c’est un élève) exprime simplement son ennui («je menmerde») ou sa frustration : «Null !!!! Je desteste ça moi je veux le texte du massacre des pretandant c’est pas compliquer!!!!».
Heureusement, je reçois également nombre de messages qui font chaud au cœur. Des élèves expliquent qu’ils ont pu réussir leur travail et avoir une bonne note :
Au fond, une fois passés les messages à caractère scatologicodéfoulatoire, les commentaires vraiment désagréables sont rares.
Mais, ce que je souhaiterais, c’est que les visiteurs s’emparent du site pour aider ceux qui sont à la recherche d’informations, d’explications supplémentaires (comme dans le cours sur la comparaison et la métaphore ou les valeurs du conditionnel).
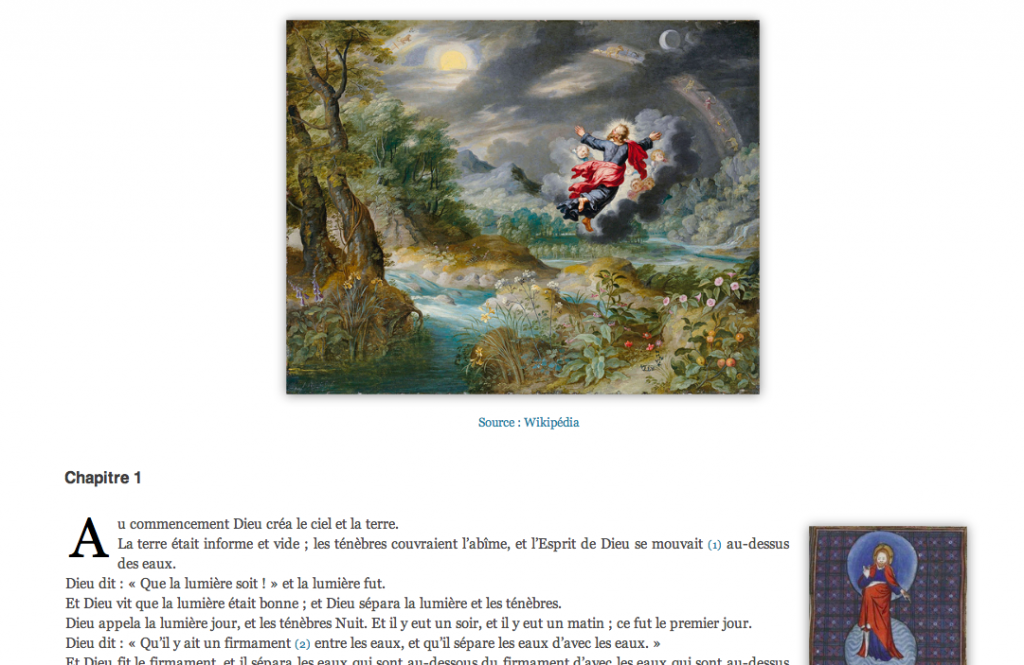
Sont appréciables, enfin, les commentaires qui initient une véritable réflexion (voir le cours sur le signe, les points de vue ou la Bible).
En tout cas, sachez que vos encouragements sont toujours appréciés.

Et pour plagier l’un des commentateurs, “MERCI !!!!!:-);-):-P:-);-):-P:-);-):-P:-D:-D:-D:-D:-D:-D” à tous ceux qui visitent Ralentir travaux, une dizaine de milliers par jour au plus fort de l’année (mais beaucoup moins au fur et à mesure que les vacances approchent).
P.-S. Au moment où je m’apprête à publier cet article, je reçois ce dernier commentaire : «Grace a vous j’ai eu un 15/20 et un 9/10 Merci :)».
Elle est pas belle, la vie ?