Vikidia est l’encyclopédie des 8 à 13 ans. C’est le Wikipédia des collégiens.

Faire écrire des articles pour une encyclopédie libre et gratuite, faire que les élèves travaillent ensemble à un projet commun tel que celui-ci répond précisément à la définition que je me suis fixé de l’utilisation du numérique à l’école. Je me cite (pardon ????) :
[…] le numérique transforme l’école sans rien renier de ses exigences disciplinaires, sans abdiquer sa mission de transmission. Le numérique apporte une plus-value, une augmentation qui ravivent des pratiques séculaires tout en créant des compétences indispensables pour que l’élève prenne place dans le monde comme il va. Enfin, je crois fortement que dans toute pratique numérique et scolaire, il doit y avoir une dimension sociale qui fait que les élèves, les enseignants collaborent, travaillent ensemble et ne sont pas absorbés par leur écran dans une solitude technologique. C’est le lien entre intelligence artificielle, le monde des machines, l’algorithme et l’humain, l’intelligence collective, la sensibilité.
Pourquoi Vikidia ?
Vikidia est plus accessible aux collégiens. À tous les points de vue. Il y a moins d’articles (23 335 au moment où j’écris ces lignes) tandis qu’il y en a 1 795 545 sur Wikipédia, rien qu’en français naturellement. Trouver un sujet d’écriture sera donc plus facile.
De plus, l’interface est plus claire, plus dépouillée et donc plus facile à appréhender pour un collégien. Les articles sont plus courts, plus concis. Leur public est clairement celui du collège. Il n’est que de comparer l’article Révolution française sur Vikidia et sur Wikipédia. Montrez-les à vos élèves et demandez-leur quel article il préfère lire et pourquoi.
Et vous le constaterez en lisant cet article, les compétences que nous allons développer sont extrêmement nombreuses. Elles sont même intellectuellement exigeantes : savoir chercher des informations, les trier, les noter sans se livrer à un copier-coller, structurer son texte rédigé d’après ses notes, donner les sources, écrire sans erreur ni d’orthographe ni de ponctuation ni de typographie, utiliser le code wiki, insérer des images pour lesquelles on a une autorisation (et donc découvrir les Creative Commons), travailler sur un sujet interdisciplinaire, travailler avec d’autres élèves, travailler avec d’autres utilisateurs de Vikidia.
Pour commencer, reprenons que c’est un travail interdisciplinaire. Consultons ces quelques pages.

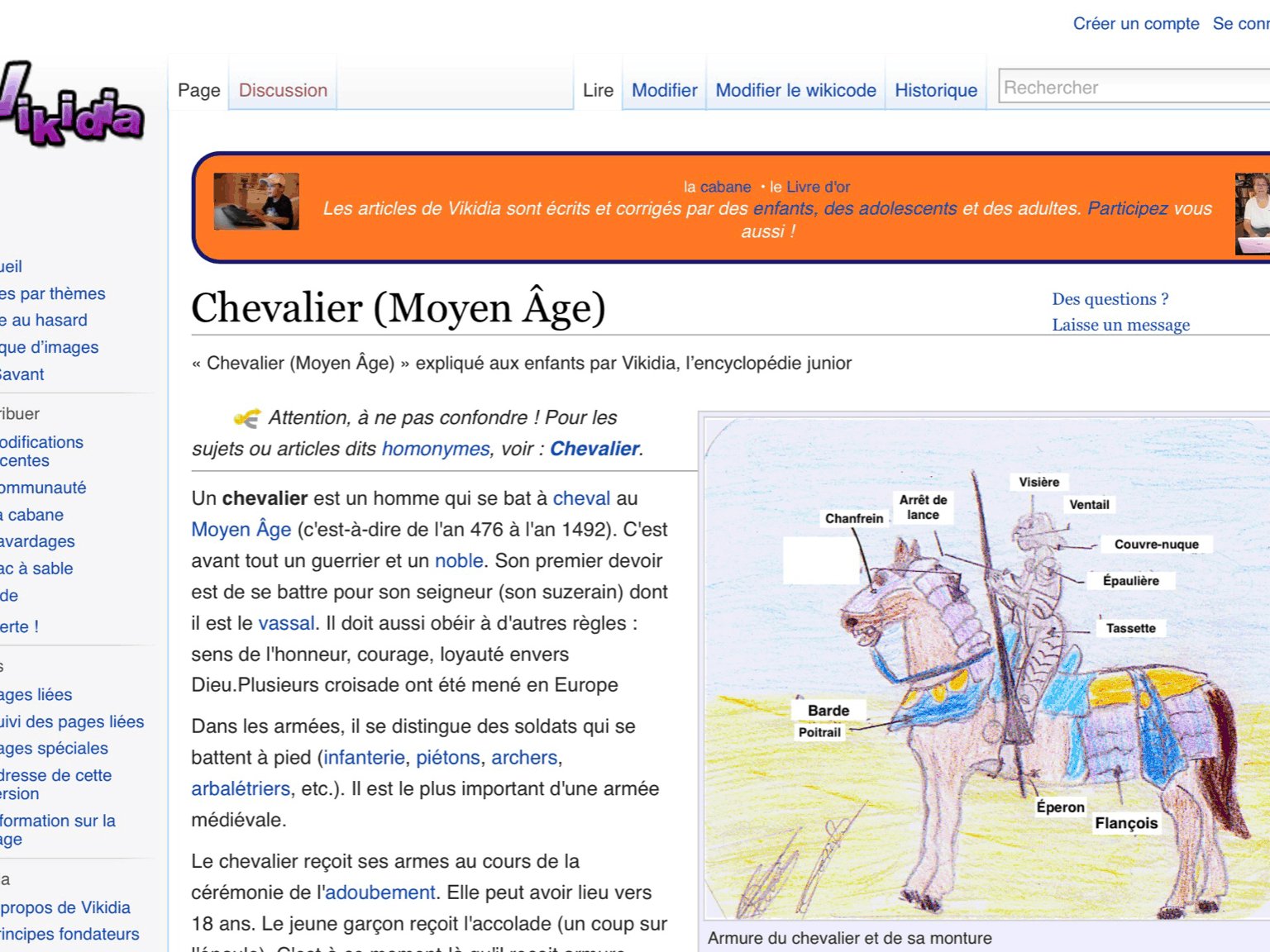
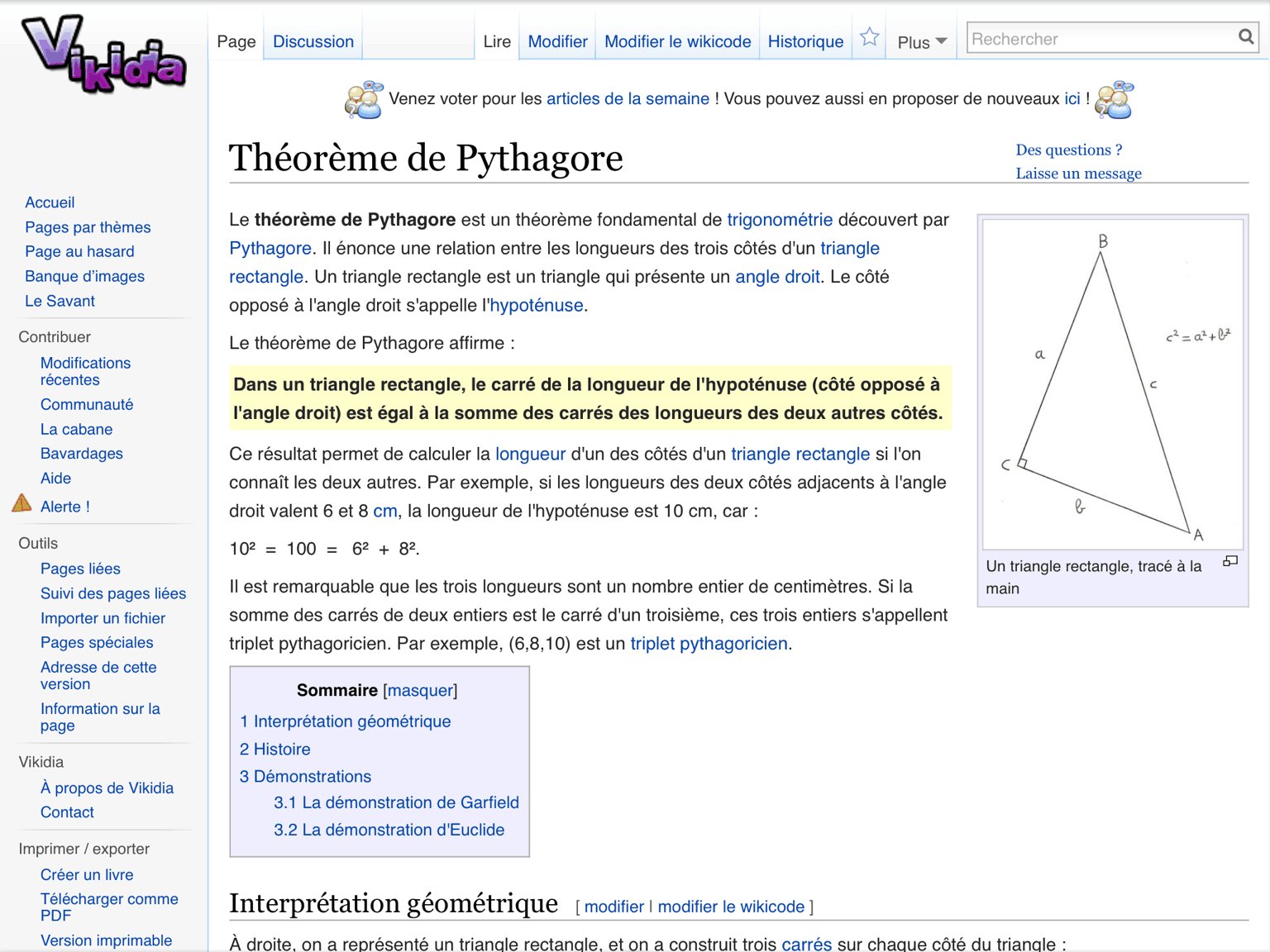
Par ces quelques exemples, on voit que l’on peut traiter tout le programme du collège : mathématiques avec l’explication de théorèmes, géographie, physique, technologie, histoire ou français et même art plastique avec l’illustration du chevalier réalisée par un élève. N’oublions pas la dimension linguistique de l’encyclopédie et proposons l’écriture d’articles en anglais, en allemand ou en espagnol (langues pour lesquelles il y a très peu d’articles). Dès lors, on pourrait concevoir un EPI dans lequel différentes matières concourraient à la réalisation d’un article complet. 
On pourrait aussi imaginer que des lycéens (pour lesquels Wikipédia serait plus adapté) écrivent quand même des articles sur Vikidia à destination des plus jeunes. En d’autres termes, les lycéens pourraient mobiliser leurs connaissances (voire raviver les notions qu’ils ont apprises au collège) et s’ingénier à les transmettre avec rigueur et simplicité à un jeune public.
Par quoi commencer ?
Si le projet vous paraît un peu ambitieux, mais que vous souhaitez tout de même contribuer au développement de l’encyclopédie, vous pouvez améliorer l’existant en consultant la page recensant les articles qui ne sont que des ébauches et qui doivent donc être complétés. 
-
Domaine 1 qui recense les articles ayant trait aux différentes matières scientifiques (Mathématiques, Biologie, Géologie, Astronomie, Physique, Chimie…)
-
Domaine 2 qui recense les articles ayant attrait aux Sciences humaines (Histoire, Géographie, Philosophie)
-
Domaine 3 concernant la vie sociale (religion, loisirs, vie en société…), les Arts et la Littérature.
Peut-être aussi serez-vous intéressé par la catégorie Articles à illustrer qui fait la liste des articles dépourvus d’illustration. Cette fois encore, toutes les matières sont potentiellement concernées (figure géométrique à réaliser, photo prise en SVT ou Chimie, etc.). Vous pouvez également alimenter l’image du jour, ce qui est très simple à faire (comme l’indique cette page d’aide). Une belle image, une légende, une date, et hop ! Ce sera publié en page d’accueil.
Mais si vous souhaitez vous lancer, vous pouvez auparavant lire ces quelques pages :
Vous pouvez faire l’économie de la lecture du premier article, encore qu’il vous rappelle quelques petites choses essentielles comme la différence entre un lien bleu et un lien rouge (désignant un article qui n’a pas encore été créé). Cette page évoque aussi les spécificités de l’écriture encyclopédique et signale un ouvrage dont la lecture semble intéressante, L’Aventure documentaire, une alternative aux manuels scolaires.
Le second (Qu’est-ce qu’un bon article ?) peut être une aide précieuse pour les élèves afin de leur rappeler à quel exercice de style ils se livrent. Mais surtout ne négligez pas la consultation de l’article consacré à la typographie. Il est précieux et constituera un excellent rappel concernant l’accentuation des majuscules, les différences entre les guillemets ( » « vs « »), les différentes apostrophes, les règles de ponctuation et d’usage des espaces, d’abréviations, etc.

Laisser un commentaire